- 操作マニュアルTOP
- WYSIWYGエディターガイド - デザインパーツ挿入
- あらかじめデザインされたテーブルを挿入する(レスポンシブパーツ)
あらかじめデザインされたテーブルを挿入する(レスポンシブパーツ)レスポンシブパーツとは、スマートフォン表示に最適化された画像と文章を組み合わせたパーツです。
2列、3列のパターンもありますので、様々な用途にお使いいただけます。
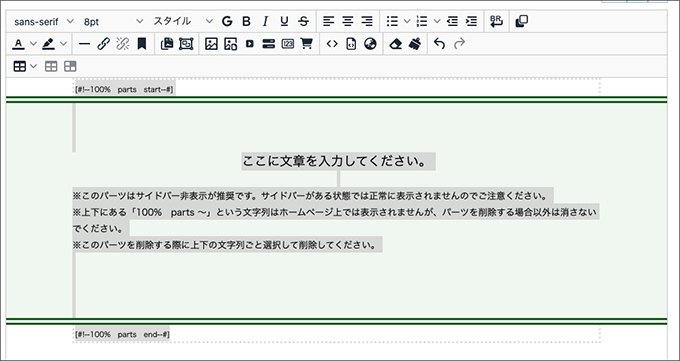
画面幅いっぱいに表示される「幅100%パーツ」もございます。本文の一部を横幅いっぱいに表示することが可能です。
※「幅100%パーツ」はサイドバー非表示の場合のみお使いいただけます。
【ご注意】テーブル(枠)のサイズはそのままお使いください。レスポンシブパーツは、そのままのサイズで使用することを前提に設計されています。
レスポンシブパーツの挿入手順(1) パーツを挿入したい箇所をクリックしてカーソルを移動します。
(2) 「デザインパーツ挿入」ボタンをクリックします。
(3) レスポンシブパーツ選択画面が表示されます。レスポンシブパーツは、あらかじめ用意されているカラーを選択したり、ご自身で好きな色に指定していただくことも可能です。
挿入したいレスポンシブパーツが決まりましたら「<<挿入する」ボタンをクリックします。
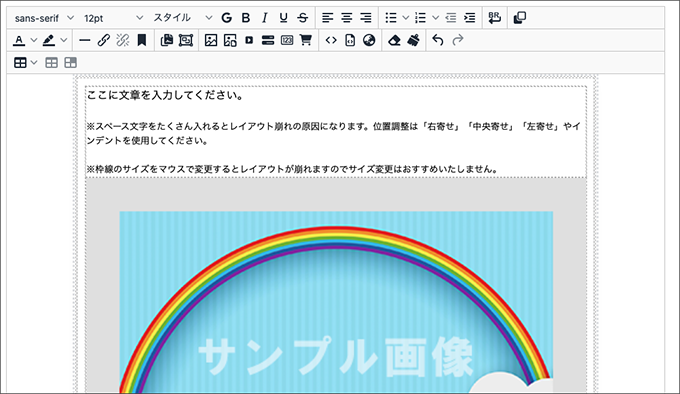
(4) レスポンシブパーツが挿入されました。あとは「ここに文字を入力してください」の部分や画像を自由に変更してください。
Q&A■ホームページに反映されない! 一度デザインを選択しなおしてください。
■挿入したレスポンシブパーツを削除するには? レスポンシブパーツは「テーブル」で構成されています。 幅100%パーツについては、とという文字列で挟まれています。この文字列ごとマウスで選択してキーボードのDeleteキーで削除してください。
■画像を変更するには? サンプル画像を変更する場合は、画像をクリックして選択状態にしたあと、「イメージ挿入」 ボタンから変更したい画像を選択してください。
■画像のサイズが揃わない! 2列、3列横並びのタイプでは、画像の横幅は均等に揃えられますが、使用する 画像のサイズがバラバラの場合は高さが揃いません。
|