- 操作マニュアルTOP
- 見ながら編集作成ガイド - パソコン用ページ作成
- デザイン編集
- スマートフォンでの表示について(レスポンシブデザインとは)
スマートフォンでの表示について(レスポンシブデザインとは)PAGEKitでは、初期状態では「レスポンシブデザイン」が選択されています。
パソコン、スマートフォン、タブレットなど、異なる画面サイズで閲覧した際、それぞれ最適な状態で表示されます。
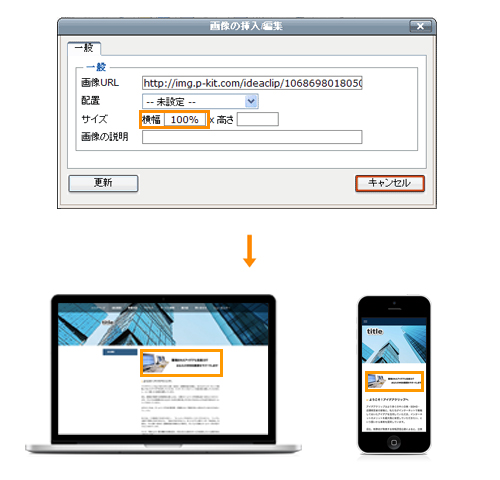
画像、テーブル、地図のサイズについてスマートフォンは一般的に、パソコンよりも画面がせまくなります。そのため、画像やテーブルのサイズが大きすぎる場合は画面の幅を超えてしまいます。
画像を画面内におさめるためには、横幅を「100%」のようにパーセンテージで指定する方法がおすすめです。
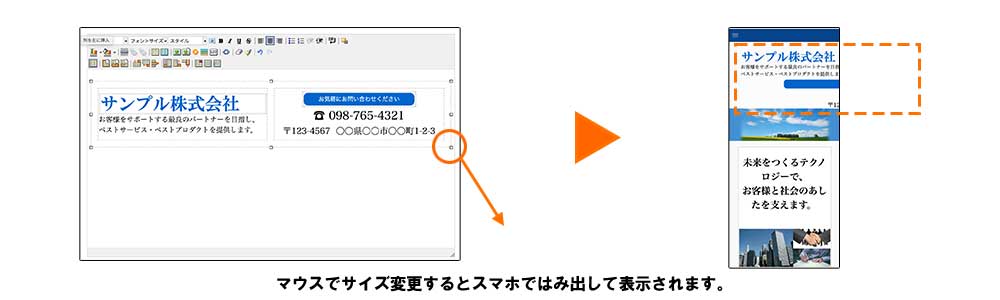
テーブルのサイズも同様です。テーブルのサイズをマウスで引っぱって変更した場合、px指定のサイズが自動入力されます。この場合も、スマートフォン画面よりも大きいサイズになるとはみ出してしまいます。
「表のプロパティ」という機能でサイズを指定できますので、横幅を「100%」というパーセンテージの形に変更していただければと思います。 レスポンシブタイプのデザインを使用される場合には、 また、地図も大きいサイズで表示されている場合はスマートフォン画面からはみ出してしまいます。
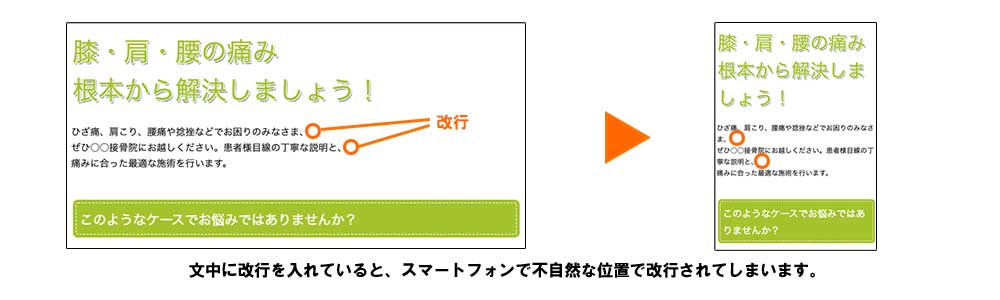
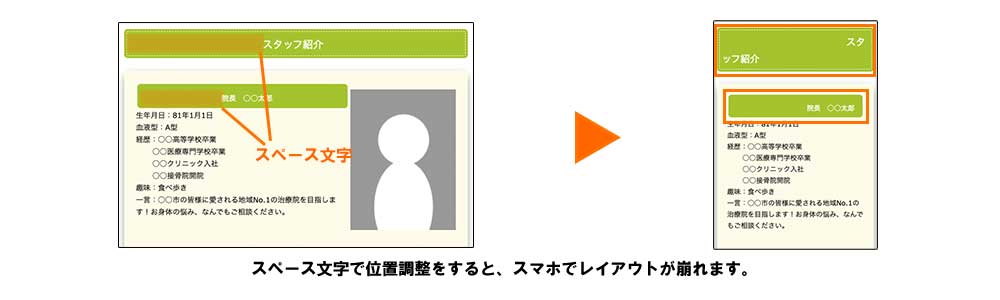
位置調整についてレスポンシブタイプは、表示する画面のサイズに合わせてホームページの幅が変わります。そのため、スマートフォンなど小さい画面で閲覧された場合、パソコンの画面とは文章の改行位置などが異なります。パソコンでは1行の文章でも、スマートフォンの小さい画面では途中で折り返して2行になる場合があります。
文字のサイズについて文字のサイズ(フォントサイズ)につきましては、パソコンでもスマートフォンでも同じサイズで表示されます。
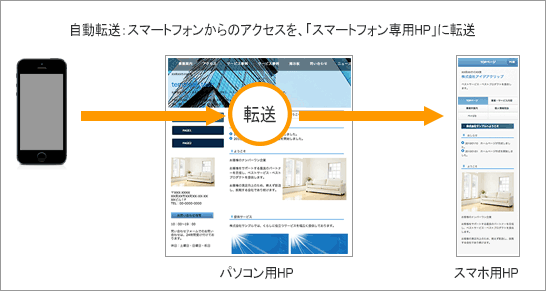
「自動転送機能」がONになっていませんか?
|