- 操作マニュアルTOP
- 旧ページ編集作成ガイド - パソコン用ページ作成
- デザイン編集
- スマートフォンでの表示について(レスポンシブデザインとは)
スマートフォンでの表示について(レスポンシブデザインとは)PAGEKitでは、初期状態では「レスポンシブデザイン」が選択されています。
パソコン、スマートフォン、タブレットなど、異なる画面サイズで閲覧した際、それぞれ最適な状態で表示されます。
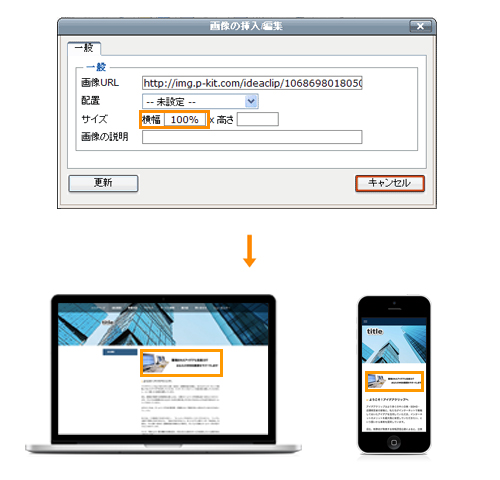
画像、テーブル、地図のサイズについてスマートフォンは一般的に、パソコンよりも画面がせまくなります。そのため、画像やテーブルのサイズが大きすぎる場合は画面の幅を超えてしまいます。
画像を画面内におさめるためには、横幅を「100%」のようにパーセンテージで指定する方法がおすすめです。
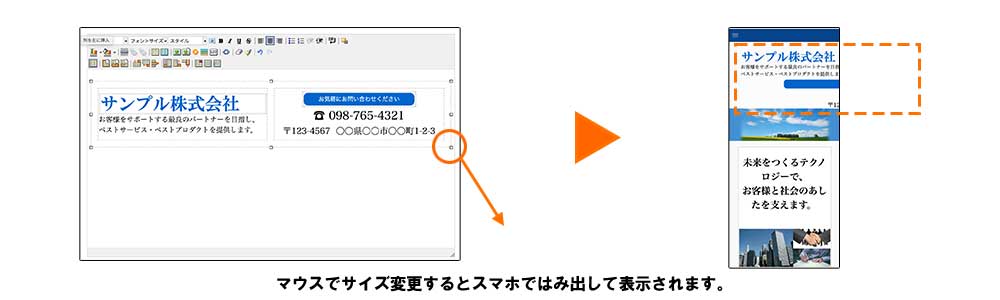
レスポンシブタイプのデザインを使用される場合には、 ・画像やテーブルをマウスでサイズ変更しない ・サイズが変わってしまった場合は表のプロパティで修正する という編集方法がはみ出しを発生させないコツになります。 また、地図も大きいサイズで表示されている場合はスマートフォン画面からはみ出してしまいます。 地図につきましては、「地図を作成する」ページの「画面表示設定」画面でサイズを変更できますが、横幅を「px」と「%」から選択できます。 こちらを「100%」と指定しますと、スマートフォン画面にもすっきりおさまります。
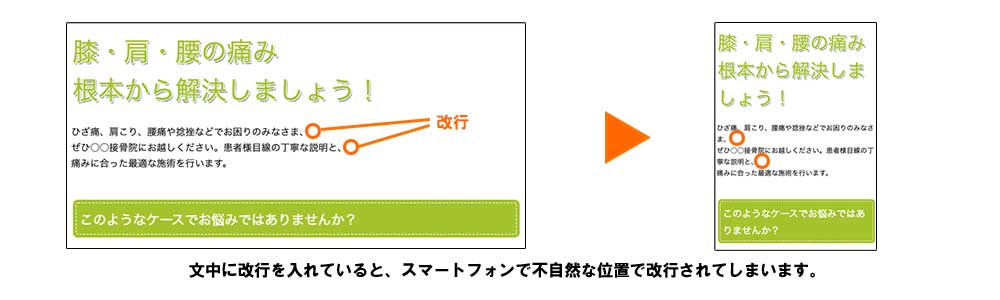
位置調整についてレスポンシブタイプは、表示する画面のサイズに合わせてホームページの幅が変わります。そのため、スマートフォンなど小さい画面で閲覧された場合、パソコンの画面とは文章の改行位置などが異なります。パソコンでは1行の文章でも、スマートフォンの小さい画面では途中で折り返して2行になる場合があります。
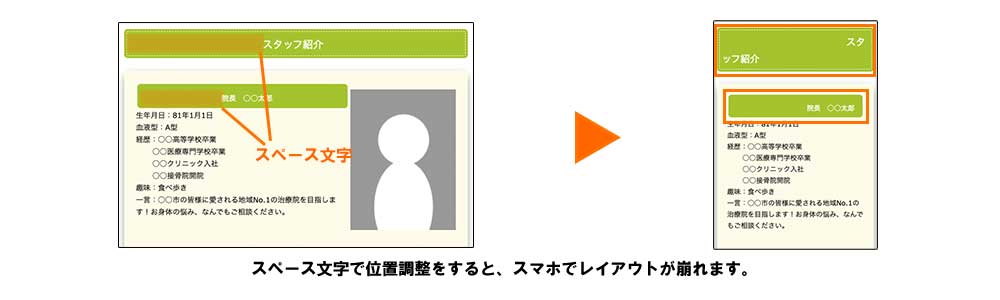
また、位置調整にスペース文字などを使用された場合も幅に差分が生じ、閲覧される環境によって折り返しが発生する場合があります。
上記の理由から、レスポンシブタイプのデザインを使用される場合には、
文字のサイズについて文字のサイズ(フォントサイズ)につきましては、パソコンでもスマートフォンでも同じサイズで表示されます。
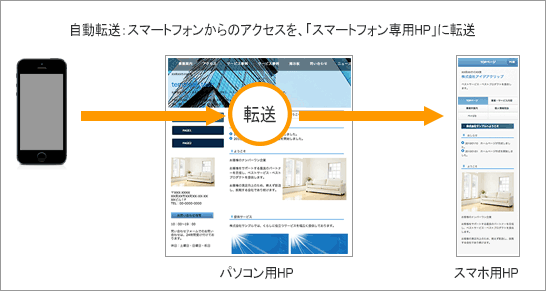
「自動転送機能」がONになっていませんか?スマートフォンからアクセスしても、レスポンシブ表示を確認できない。
レスポンシブデザインは、パソコン用ホームページをスマートフォンなどの画面サイズに合わせて表示させるデザインですので、自動転送は必要ありません。 |