- 操作マニュアルTOP
- 見ながら編集作成ガイド - スマートフォン用ホームページ作成
- スマートフォン用ホームページ作成のご注意
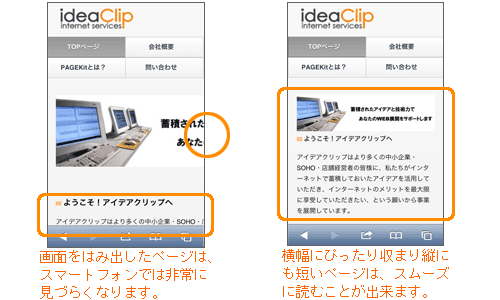
スマートフォン用ホームページ作成のご注意PAGEKitでは2012年12月26日より、スマートフォン専用ホームページを作成する機能をリリースいたしました。 ホームページの内容は1から入力されることをおすすめいたします一般的にスマートフォンは、画面のサイズがパソコンよりも小さくなります。たとえば、Appleから発売されているiPhone5は横320ピクセル、縦568ピクセルしかありません。
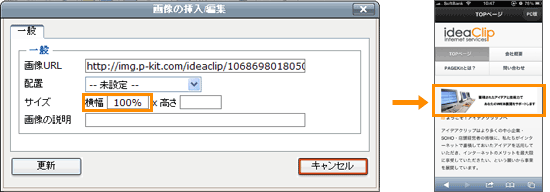
パソコン用ホームページから内容をコピーする場合それでも、たくさんのページをお取り扱いのユーザー様の中には、大量の情報をスマートフォン用ホームページに転載するのが大変な方もいらっしゃるかと思います。 内容をコピーする場合のご注意(リンクについて)スマートフォン用ホームページは、パソコン用ホームページとはアドレス(URL)が異なります。 内容をコピーする場合のご注意(画像・地図について)スマートフォン用ホームページは、パソコン用ホームページよりも画面がせまくなります。
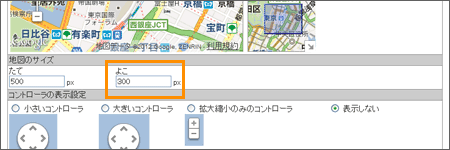
また、地図につきましても画像と同じように、横幅を指定していただく必要があります。
その他、レイアウトに関するご注意たとえば、画像を横並びに掲載されている場合は、ひとつひとつの画像を小さくしても、画面の横幅を超えてしまうかもしれません。
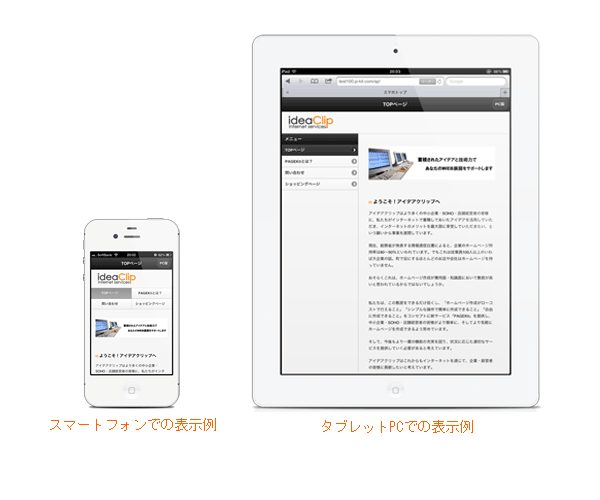
よろしければ、下記ページにてテーブルを分割してレイアウトする手順をご紹介しておりますので、参考にしていただければと思います。 スマートフォン・タブレットPCで表示される画面のレイアウトについてPAGEKitで作成していただくスマートフォン専用ページでは、iPadなど、スマートフォンよりも画面の大きな「タブレットPC」と呼ばれる端末での表示にも対応しております。
スマートフォン用ホームページの公開についてスマートフォン用ホームページは、「スマートフォン用HP作成」画面の「ページを書き出す」ボタンをクリックしますとインターネットに公開されます。
|