- 操作マニュアルTOP
- 見ながら編集作成ガイド - パソコン用ページ作成
- デザイン編集
- デザインのメイン画像をスライドにする
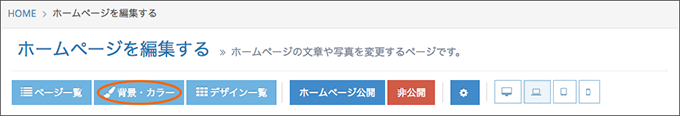
デザインのメイン画像をスライドにする(フルスクリーンタイプの場合)デザインにスライドを表示することができます。 (1) メインメニューの「ホームページを編集する」をクリックします。
(2) 編集画面の「背景・カラー」をクリックします。
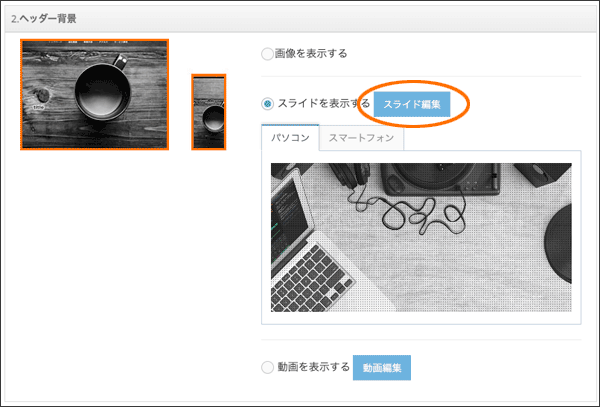
(3) デザインの詳細ページが表示されます。「スライド編集」をクリックします。
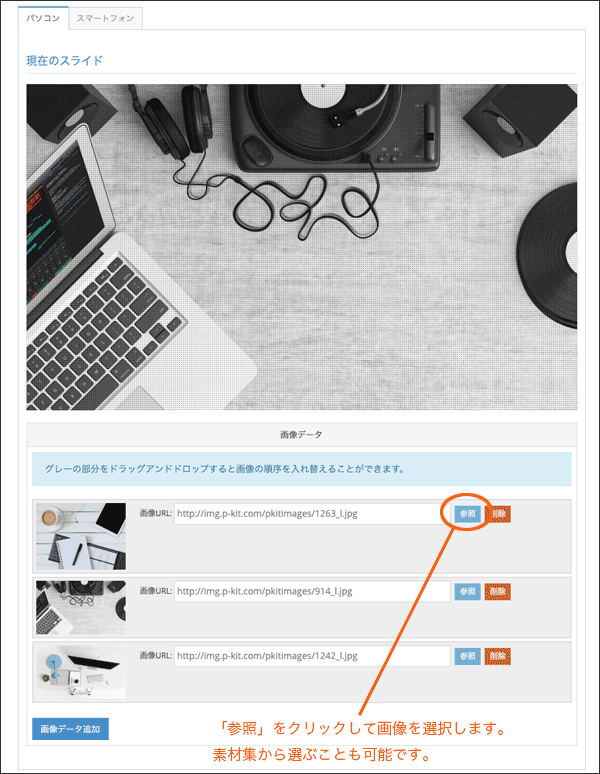
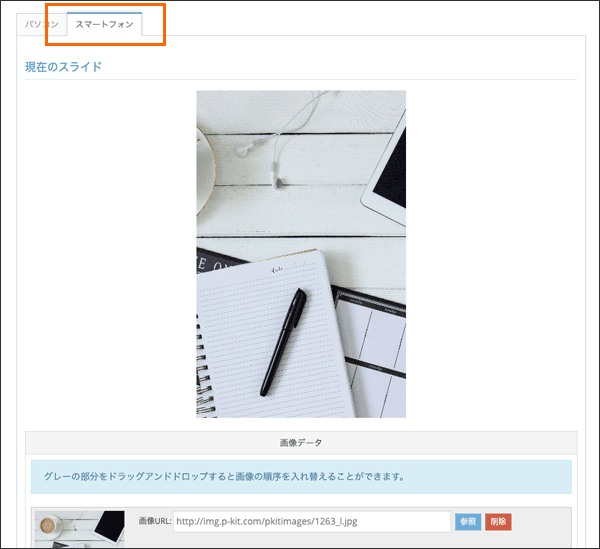
(4) スライドの編集画面が表示されるので、使用する画像を選択します。
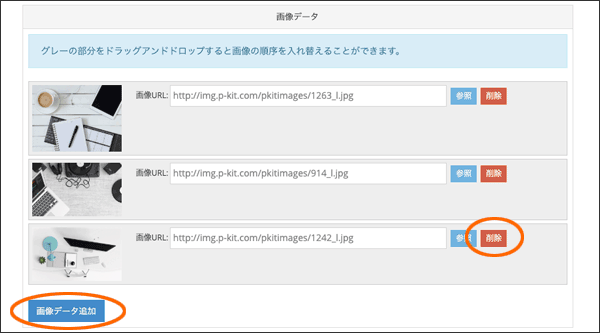
「画像URL」には、画像のURLを 直接入力することができます。また、「参照」ボタンをクリックすることでPAGEKitにアップロードした画像を選択することもできます。 (5) 「画像データ追加」ボタンをクリックすることで、スライドの画像を何枚でも登録できます。また、各画像の「削除」ボタンをクリックすると、リストから削除できます。
(6)画面上部のタブを「スマートフォン」に切り替えますと、スマートフォン画面専用のスライドが別途作成できます。
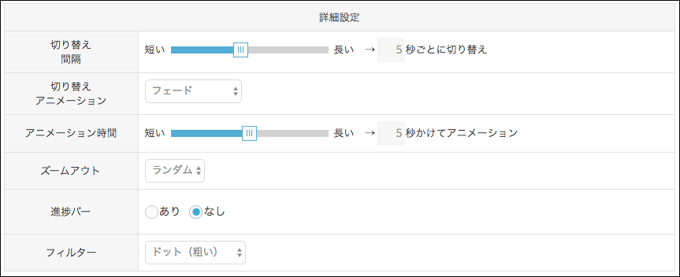
(7) 詳細設定では、スライドの切り替え間隔など詳細を指定することができます。 ・切り替えアニメーション:画像が切り替わる際の効果を選びます。「サンプルはこちら」からサンプルを確認できます。
(8) スライドの設定が終わりましたら、 「決定」ボタンをクリックします。
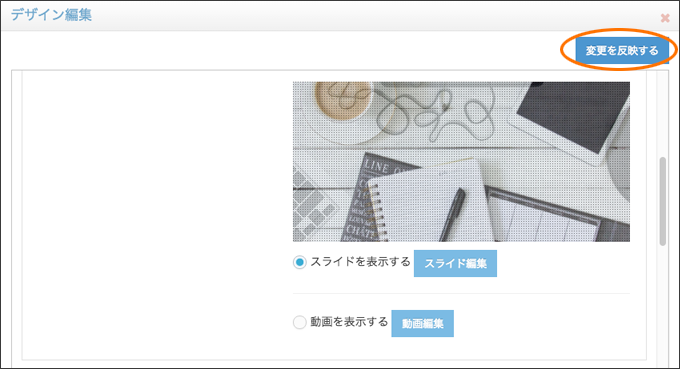
(9) 編集したスライドが表示されます。「変更を反映する」ボタンを押すと、作成したスライドがデザインに反映されます。変更したい場合は再度手順(5)以降の作業を行ってください。
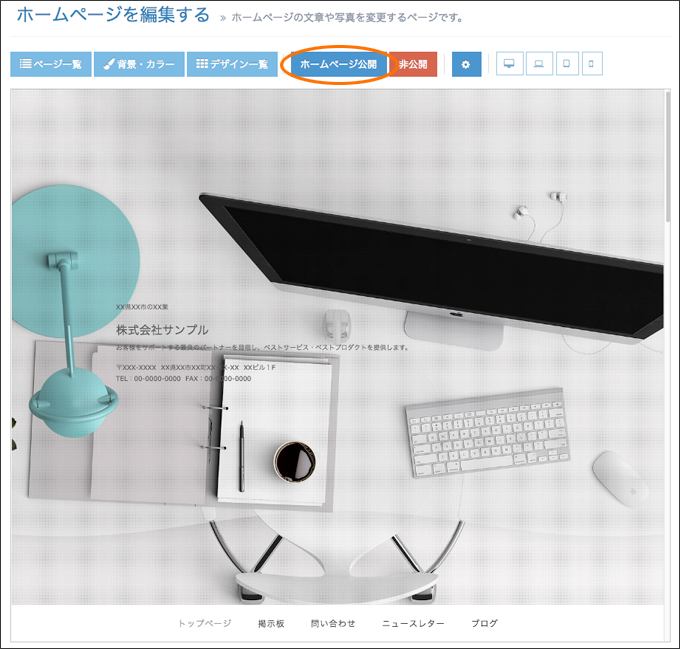
(10) 作成したスライドが反映されていることを確認したら、「ホームページ公開」をクリックして、選択したデザインでホームページを公開します。
|