画像をクリックして大きく表示したい。
商品のお写真など、特定の画像を別画面で拡大表示させたい場合、残念ながら PAGEKitでは画像を拡大させる機能がありません。
ただし、大きい写真と小さい写真をご用意いただけましたら、写真をクリック した際に大きい写真を表示するよう設定することができます。 以下に手順をご紹介いたします。
(1)小さい画像と大きい画像をアップロードします。

(2)アップロードした大きい画像のURLを確認します。
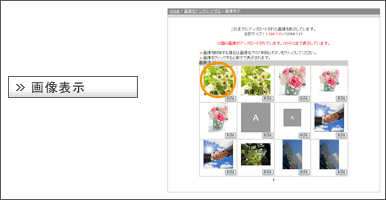
まずは下記手順でアップロードした画像の一覧を確認します。

(3)一覧の中から、大きい画像をクリックし、実寸で表示します。
画像の下に大きい画像のURLが表示されますので、URL を選択し、右クリックでコピーします。

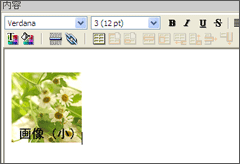
(4)つぎは、PAGEKitの編集画面にて小さい画像をホームページに挿入します。

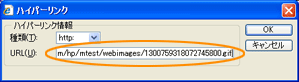
(5)小さい画像に、大きい画像へのリンクを設定します。 リンク先URLに、上記(3)でコピーしたURLを設定します。

ここまでの操作で、小さい画像をクリックすると大きい画像が表示される ようになります。 ただしこのままでは、同じウィンドウに表示されることになりますので、 別ウィンドウで表示するための設定を行います。htmlを直接編集します ので、少し高度な設定となります。
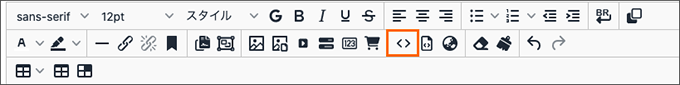
(1)編集モードをhtmlモードに変更します。

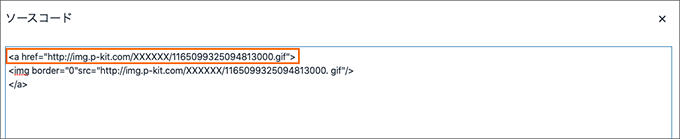
(2)表示されたhtmlから、先ほどリンクを設定した画像を探します。画像リンクは 以下のような形で表示されます。
※ページ内容が多く探しにくい場合は、通常の編集画面で画像のそばに「画像1」 など目印になる文字を入力してからお探しいただけましたら探しやすいかと思い ます。
<a href="https://s3-ap-northeast-1.amazonaws.com/img.p-kit.com/XXXXXX/1165099325094813000.gif">
<img border="0"src="https://s3-ap-northeast-1.amazonaws.com/img.p-kit.com/XXXXXX/1165099325094813000. gif"/>
</a>

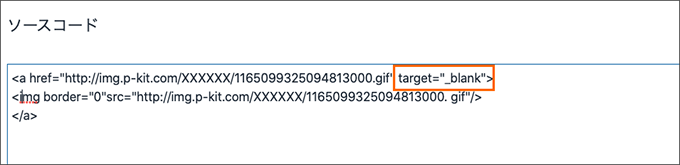
この1行目にあたる部分を下記のように変更します。
(target="_blank"を追記します。これが別ウィンドウという指定です。)
<a href="https://s3-ap-northeast-1.amazonaws.com/img.p-kit.com/XXXXXX/1165099325094813000.gif" target="_blank">

(3)以上で編集は完了です。最後にホームページを書き出してご確認くだ さい。
またPAGEKitでは、「スライドショー機能」もご用意しております。 こちらをご利用いただきますと、文字や画像をクリックした際に指定の画像が スライドショーの形で表示されます。画像1枚だけでも指定することができます ので、以下HELPページのご利用方法をご覧になって、合わせてご検討いただけ ればと思います。
