「ホームページやブログに入れる画像をちょっと加工したい」
「Illustratorが本当は使いたいけど予算的に難しい」
この記事は、【写真やバナーを自分で作ろうと思っているが、Illustratorなど有料ソフトを使わない方法が知りたい】と思っている皆さまへ向けて書いています。
皆さま、こんにちは。
自分でホームページやブログを更新したり、チラシを作ったりしていると、ちょっと写真に文字を載せたり枠をつけたり、明るさを調整したいなと思うことが多くなります。
それで困ってデザイナーさんに聞くと「自分はIllustrator(イラストレーター)を使っている。イラレでやるとね…」と有料のソフトを買わなければできないようなアドバイスをされてしまうことがあります。プロのデザイナーさんで有料ソフトを使っていない人はいませんから、それは当然のことです。
けれど、これだけのために有料ソフトを買うの?と思うこともあるはず。実際に、無料ソフトでも十分な加工ができます。
今回の記事では、オススメの無料画像編集ソフト(アプリということもありますが、基本的には同じです)とその使い方について、皆さまにお知らせしたいと思います。もちろんWindowsでもMacでも利用できるソフトです。
無料ソフト(アプリ)「PhotoScape」を使おう
オススメのソフトですが、Win版もMac版もあってかなり昔から多くの人が使っている「PhotoScape(フォトスケープ)」です。
クチコミ評価も高く、機能も更新されているので利用者も多いです。携帯電話やスマートフォン、デジタルカメラで撮った画像だけでなく、パソコン画面のスクリーンショットを撮って加工もできます。ホームページやブログで必要な画像加工はこれ1つですべてできると言って差し支えないくらいです。
ダウンロードはWindowsであれば公式サイトから、MacであればAppStoreから行えます。
動作も軽いので、どんなパソコンにダウンロードしてもサクサクと使いやすいと思います。
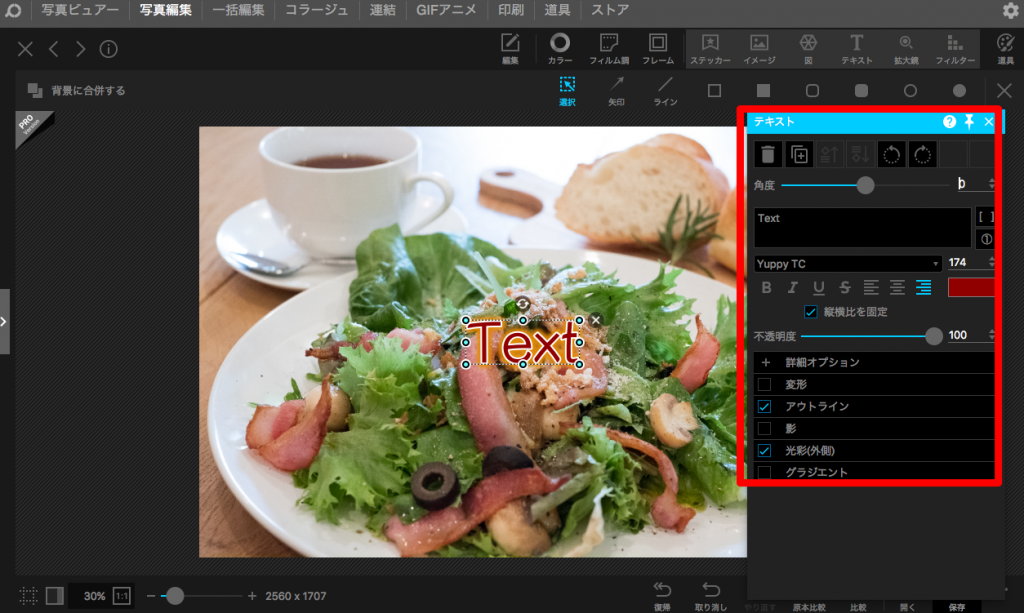
簡単な文字のせ加工等はヘルプページもあるため皆さん直感的にできると思いますので、ここではバナーやFacebookのヘッダー写真等を作ると仮定して、使い方をご紹介していきます。
「PhotoScape」を使ったバナーの作り方1. 使いたい写真を探す
まずは加工したいと思う写真(画像)をパソコンの中に保存しておきます。わかりやすいようデスクトップに置いておくのがよいでしょう。
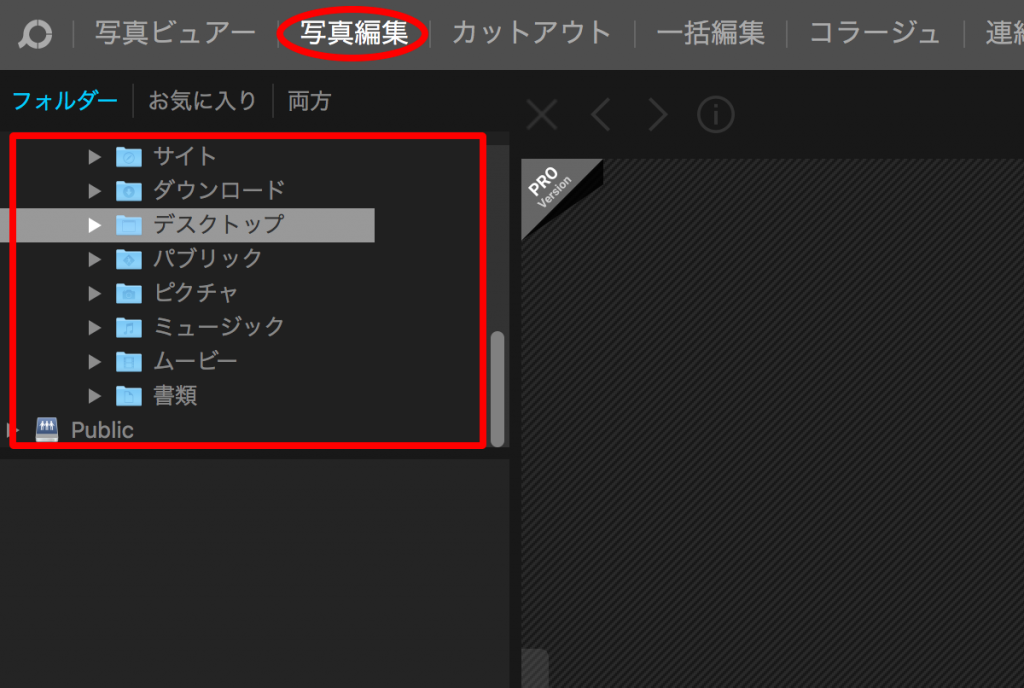
PhotoScapeを起動し、メニューの中から「写真編集」を選択。
左に出てくるエクスプローラの中から、これから編集したい画像を探します。

パソコンの中がフォルダで見えていると思うのですが、デスクトップはわかりやすい場所にあるので、加工したい写真をデスクトップに置いておくと見つける作業が早くなります。
「PhotoScape」を使ったバナーの作り方2. サイズを設定する
編集したい画像がソフトの中で開いたら、まずは最終的に自分がほしいサイズに設定します。画像の明るさや色調整をしたくなるところですが、大きさが変わると見た感じも変わってくるので、まずはサイズを変更します。
Facebookのヘッダーであれば[ヨコ820×タテ312]が表示される部分です。
ブログ記事内で使うのであれば、[ヨコ500]ほどあれば大丈夫でしょう。
そのほか、まだ最終的にどういうサイズで使うか決まっていないのであれば、ヨコ1000くらいで作っておくとよいかもしれません。
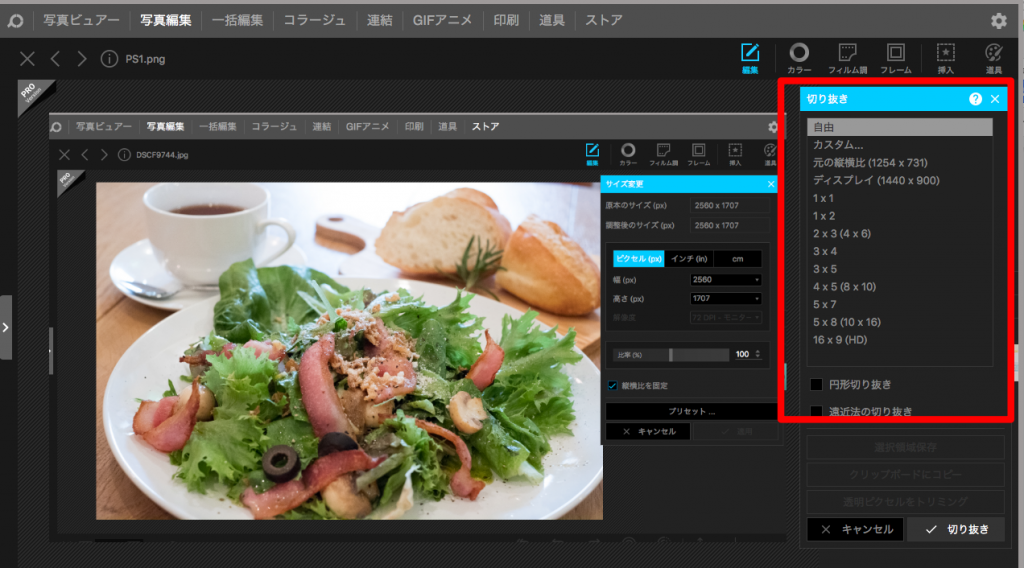
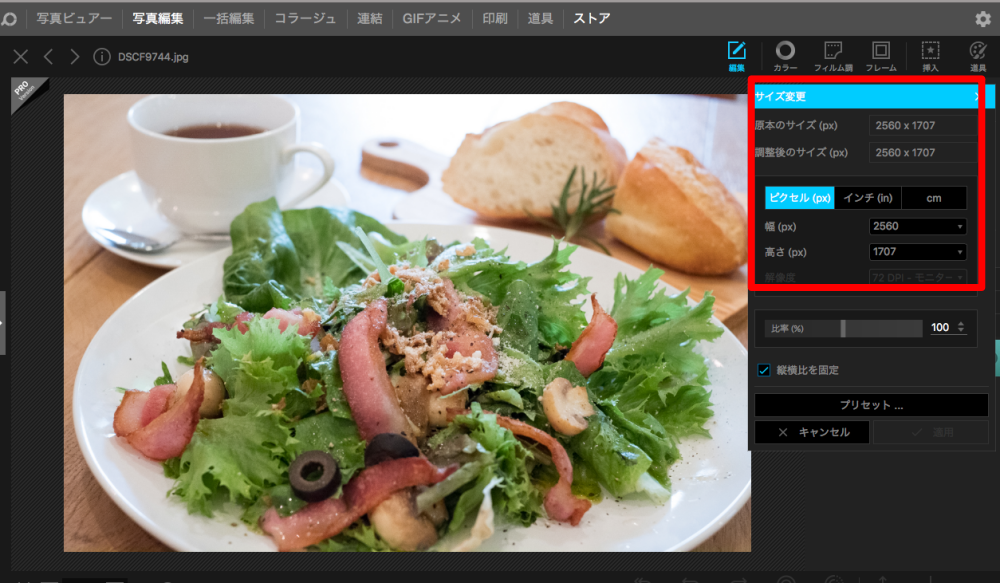
サイズの変更は、「サイズ変更」というボタンが有ります。ほとんどの場合は必要なサイズよりも大きい画像サイズのはずです。必要なサイズの大きさをヨコとタテで入力し、縮小を行います。

(※編集画面の見た目がWINとMacでかなり異なります。この画面はMac版です。)
画像の中から必要な箇所を切り取って使いたい場合は、「切り抜き」ボタンから行います。
「切り抜き」を押すと、自由に切り取る場所を設定したり、3×4など比率を固定して切り取ったりすることも可能です。切り取ってから、画像サイズを調整します。