「ホームページからInstagramへ誘導したい」
「最新情報はInstagramで更新しているのでホームページでも伝えたい」
皆さま、こんにちは。
今回は【ホームページからInstagramへ誘導したい】と思われている方々へ向けて書いています。
GoogleやBingなどのブラウザで検索したときに訪問者がたどり着くのはホームページが多いです。ただ細かい情報や最新情報はInstagramで更新しているのでホームページだけではなくInstagramもみてほしい方も多いと思います。
そんなときは、ホームページにInstagramへの導線を引いて、どちらもみてもらえるようにしましょう。方法は複数ありますので、簡単なものから5つご紹介します。
※Instagramからホームページへ誘導するには?
逆にInstagramからホームページへ誘導させたいときは以下の記事に4つのパターンを載せています。ご参考になれば幸いです。
>>Instagramからホームページへアクセス(リンク)してもらうコツ4つ
ホームページからInstagram①Instagramのロゴアイコンを付けてリンクを貼る
いちばん簡単な方法はInstagramのロゴアイコンを画像で準備し、ホームページに載せて、そこからご自身のInstagramページへリンクを貼る方法です。
これは公式にも認められている方法です。Instagramで活動していることを示すためにホームページにInstagramのロゴアイコンを載せることは運営会社がOKとしています。
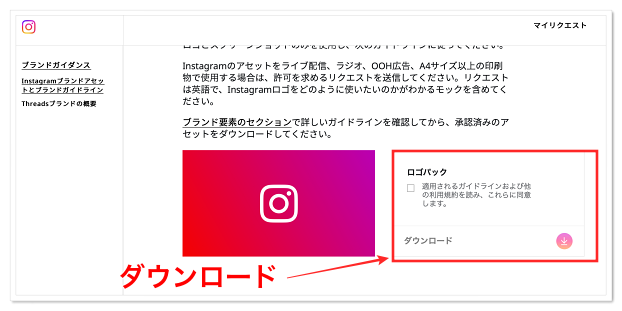
■Instagramのロゴアイコンの入手方法
公式ページからダウンロードできます。
https://about.meta.com/ja/brand/resources/instagram/instagram-brand

ロゴは色を変えたり、縦横比を変えたりすることはできませんが、ホームページにそのまま掲載してリンクを貼ることは可能です。
ホームページの編集画面で画像をアップロードして、お好きなところに配置してください。ご自身のInstagramの画面をパソコンからブラウザで開くとURLがアドレスバーに表示されるので、それをコピーしてロゴアイコンにリンクさせればOKです。
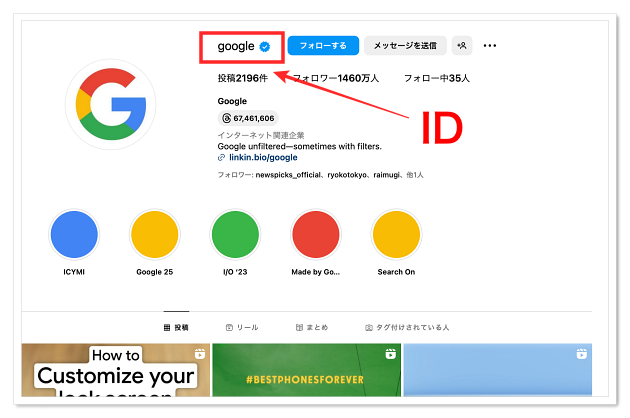
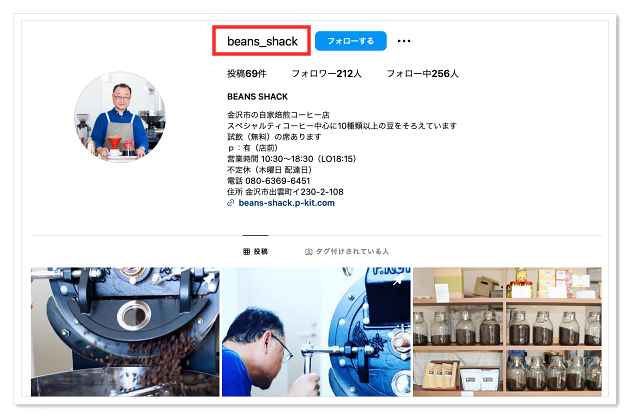
ホームページからInstagram②IDを載せてリンクor検索してもらう
InstagramのページにはそれぞれID(アカウント)が設定されているので、そのIDをInstagramの中で検索してもらうだけでもページを見つけてもらえます。

ホームページにはIDを載せておくだけでも検索してもらえればInstagramページへたどり着くことは可能です。また、リンクを貼ることはできるのであれば、IDの記載と合わせてInstagramページへのリンクも貼っておくとより便利です。
■例

https://beans-shack.p-kit.com/
ホームページへの訪問者は、ID(アカウント)をInstagramの検索窓にコピペすれば見つけられます。

https://www.instagram.com/beans_shack/
ホームページの編集技術があまりない方や、時間がないときはこのID(アカウント)を伝える方法でも十分です。
ホームページからInstagram③QRコードを貼る
InstagramのページのURLからQRコードを作り、QRコードを画像でパソコンの中に保存。その画像をホームページの編集画面からアップロードして、ホームページに掲載しておく方法です。

(参考)https://www.pref.wakayama.lg.jp/prefg/130200/nagamachi_official_photo.html
QRコードを読めるのはスマホやタブレットだけなので、パソコンからでも見つけやすいように↑2で紹介したIDの記載もしておくとより親切です。
※QRコードの作り方は?
過去記事:ホームページのアクセスを増やすためにQRコードを貼るべき場所で紹介していますので、よければ合わせて読んでみてください。
ホームページからInstagram④投稿を埋め込む(特定の投稿)
Instagramの特定の投稿をホームページで紹介したい場合は、公式の機能を使って、ホームページ上に貼り付けることができます。
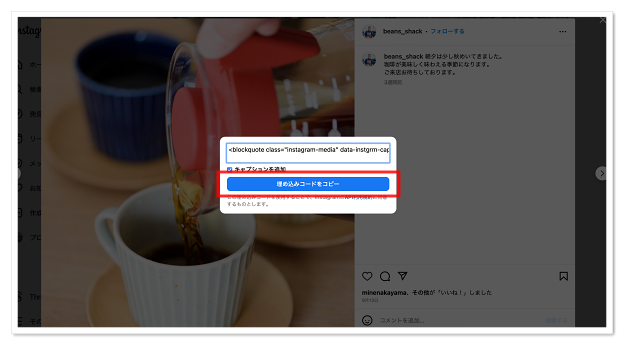
①パソコンのブラウザからInstagramにログインし、紹介したい投稿を開く

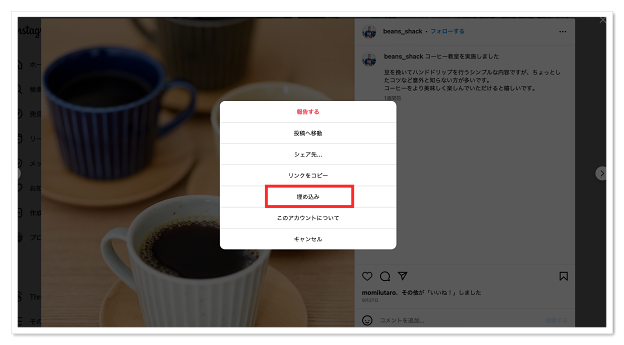
②投稿の右上にある【・・・】をクリック→【埋め込み】を選択
③【埋め込みコードをコピー】→ホームページの編集画面にコピペ
この【埋め込みコード】の中に画像も文章もハッシュタグの情報まで入っているので、貼り付けるだけで投稿をそのままホームページで紹介することができます。

コピペで簡単に共有できるので、この方法もとてもオススメです。実際のInstagramの投稿が見られるので、「見てみようかな」「フォローしてみようかな」という気になりやすいですね。
ホームページからInstagram⑤投稿を埋め込む(最新記事を自動更新)
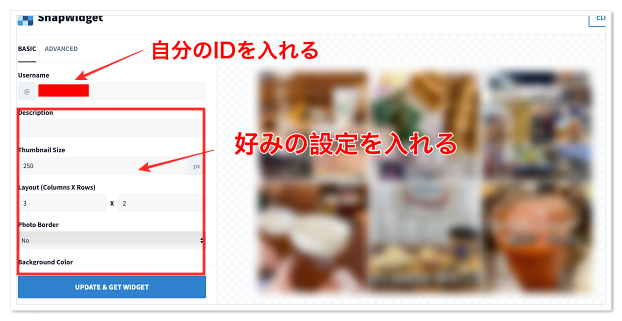
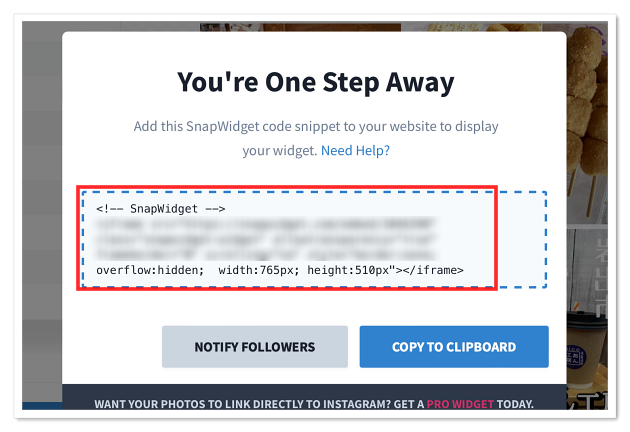
Instagramで更新したものを自動でホームページにも載せていきたい場合は、ツールを使う必要があります。今回は無料の「SnapWidget」を使う方法をご紹介します。
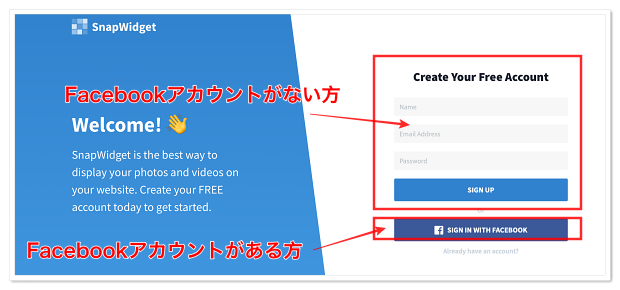
①SnapWidgetのページへログイン
(Facebookアカウントがあればアカウントを作る必要はありませんが、なければ新規でアカウント作成が必要です)