スライド機能はじめました!

あなたのホームページにとって「顔」とも言えるメインイメージ。このメインイメージを、スライド形式で表示させる機能をご用意しました。商品のお写真や店内の風景、コンセプトを表したイメージ画像など、お手元のお写真を使ってより魅力的でアピール力の高いホームページに仕上げていただけます。
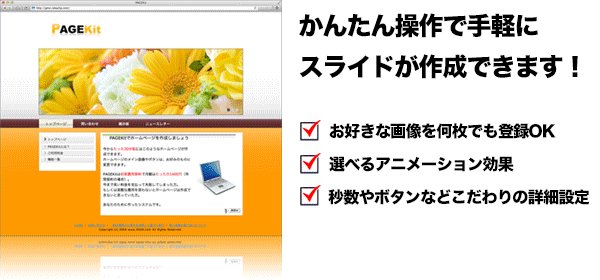
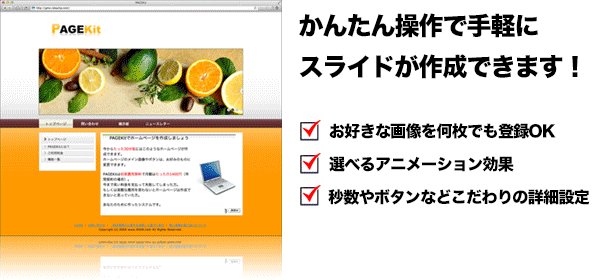
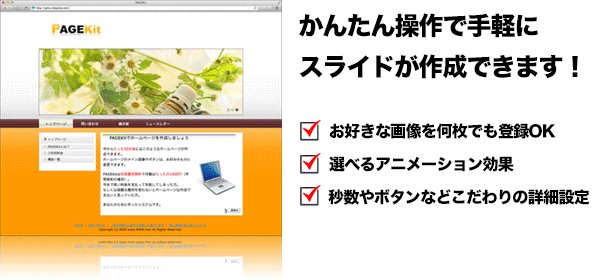
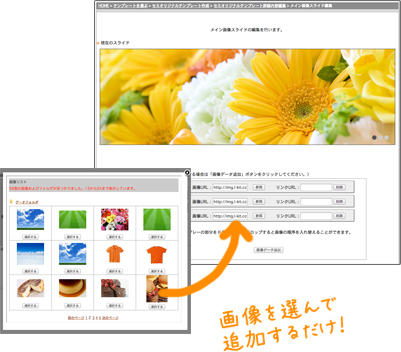
かんたん操作!お好きな写真を選ぶだけ。
スライドの作り方はお好きな写真をえらぶだけ。とても簡単です。しかもお写真は何枚でも登録できます。またPAGEKitでは、画像の切り取りや拡大・縮小ができる画像編集機能もご用意しています。大きな画像の好きな部分だけを切り取って使用するなど、自由にスライドを作成することができます。

選べるアニメーション効果。全8種類!
画像を切り替える際のアニメーションも、各種ご用意しています。ふわっと自然に切り替わるタイプや横にスライドして切り替わるタイプなど、ホームページの印象に合わせてお選びください。
こだわりの詳細設定
さらにスライド機能では、画像を切り替える秒数やスライドの再生・停止ボタンなど、詳細な設定項目をご用意しています。そのままでももちろんお使いいただけますが、よりオリジナリティのあるスライドを作りたい!という方はぜひ詳細設定であなただけのスライドを作ってライバルに差をつけましょう!
下記に詳細な設定項目をご紹介します。
◆切り替えアニメーション
画像が切り替わる際のアニメーション効果を選択できます。
◆切り替え間隔
画像が切り替わるまでの時間を1秒〜10秒の間で指定できます。
◆進む・戻るボタン
次の画像に進むボタンと、前の画像に戻るボタンを付けられます。
◆再生・停止ボタン
自動的に動いているスライドを停止、再生するボタンを付けられます。
◆再生・停止ボタンの位置
ボタンの表示位置を変更して、画像の邪魔にならない場所を指定できます。
◆ボタンのデザイン
ボタンのデザインが全5種類から選べます。
◆ボタンの表示
スライドの上にマウスカーソルが乗った際、ボタンを非表示にするかしないかを選べます。
◆スライドの目次
画像の数だけ丸印が表示され、クリックして指定の画像に変更できる「目次」を付けられます。
◆目次の位置
目次の表示位置を左・中・右の3箇所から選べます。