クリックして他のページに移動することができるボタンパーツがご利用いただけます。
下記のようなボタンを色や文字を自由に変更してお使いいただけます。
ボタンパーツの挿入手順
(1) ボタンを挿入したい箇所をクリックしてカーソルを移動します。

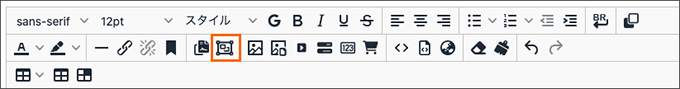
(2) 「デザインパーツ挿入」ボタンをクリックします。

(3) デザインパーツ選択画面が表示されますので、「ボタンパーツ」タブをクリックします。

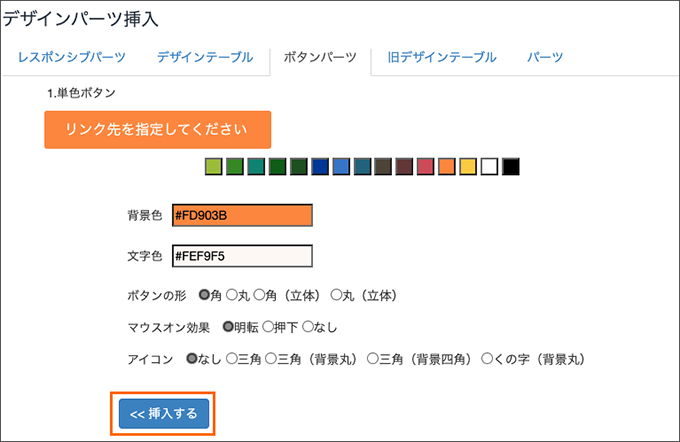
(4) ボタンパーツ選択画面が表示されます。ボタンパーツは、あらかじめ用意されているカラーを選択したり、ご自身で好きな色に指定していただくことも可能です。
また、ボタンの形状やマウスオン時の動作も選択することができます。

(5)挿入したいボタンパーツが決まりましたら「<<挿入する」ボタンをクリックします。

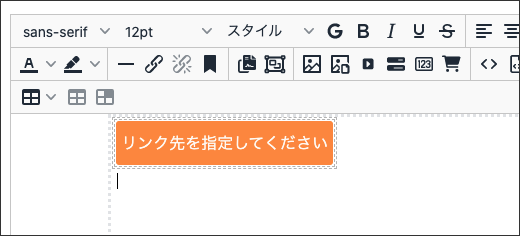
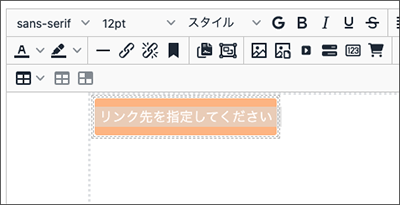
(6) ボタンが挿入されました。

(7) 「リンク先を指定してください」の文字列をマウスで選択します。
※注意:必ず文字の部分だけを選択してください。

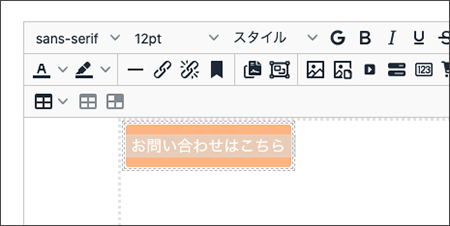
(8) 「お問い合わせはコチラ」など、お好きな文字列を入力します。

(9) 入力した文字列を再度マウスで選択します。

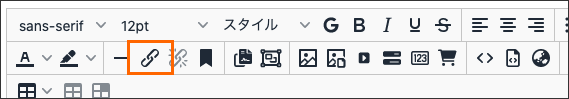
(10) 「リンク挿入」ボタンをクリックします。

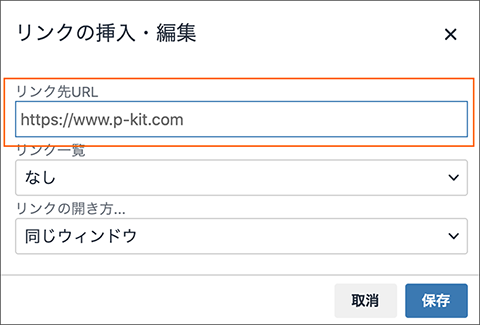
(11) リンク先設定ウィンドウが表示されます。「リンク先URL」欄に、リンク先とするページのURLを入力し、「挿入」ボタンをクリックします。
ホームページ内の別のページを指定する場合などは、「リンク一覧」欄にPAGEKitで作成したページの一覧が表示されますので、こちらからページを選択することもできます。

(12) 以上で挿入は完了です。ボタンは「ホームページ公開」後の実際のホームページで動作をご確認ください。
途中で操作を失敗した、という場合は「![]() 元に戻す」ボタンで戻してやり直してください。
元に戻す」ボタンで戻してやり直してください。
Q&A
■ホームページに反映されない!
一度デザインを選択しなおしてください。
ボタンパーツが正常に表示されない場合は、選択されているデザインにパーツ用のデータが適用されていない可能性があります。
「デザインを選ぶ」の手順でデザインを選択しなおしてください。
■挿入したボタンパーツを削除するには?
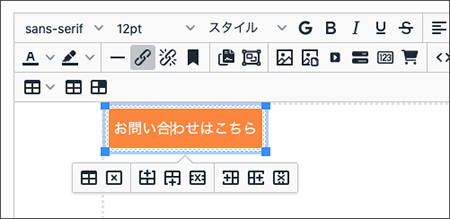
ボタンパーツは「テーブル」で構成されています。
「テーブル削除」のボタン(IE11の場合は右クリック→表の削除)で削除してください。
■挿入したボタンパーツの色を変更するには?
あとから色を変更することはできません。一度削除して、挿入し直してください。
■ボタンのサイズを変更したい。
ボタンパーツは「テーブル」で構成されているので、テーブルの幅を大きくすることでサイズも大きくなります。
「![]() 表のプロパティ」機能で「横幅」を100%など%単位で変更してください。
表のプロパティ」機能で「横幅」を100%など%単位で変更してください。
※マウスでサイズ変更するとスマートフォン画面で適切に表示されなくなります。必ず%単位でご入力ください。
また、ボタンに改行を入れたい場合は「![]() 改行」ボタンで改行してください。
改行」ボタンで改行してください。
