デザインにスライドを表示することができます。
以下、手順を説明します。
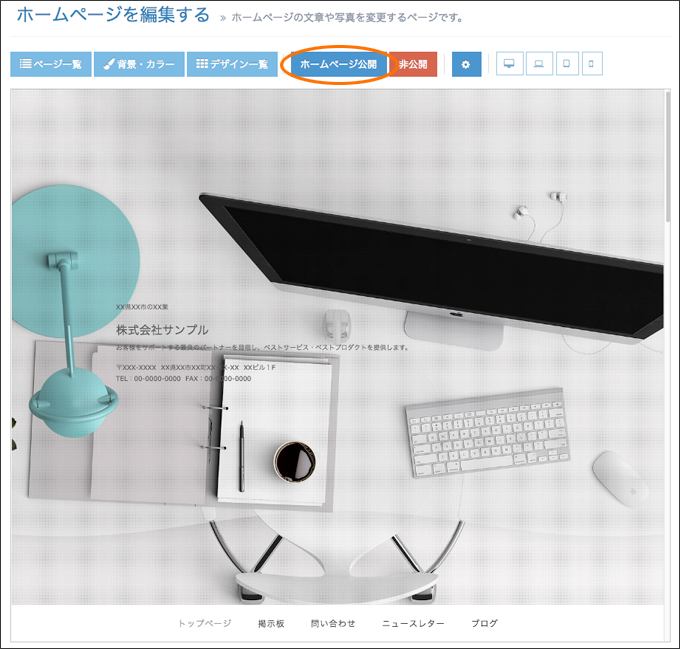
(1) メインメニューの「ホームページを編集する」をクリックします。

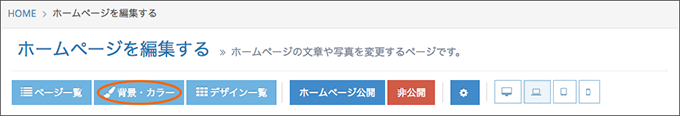
(2) 編集画面の「背景・カラー」をクリックします。

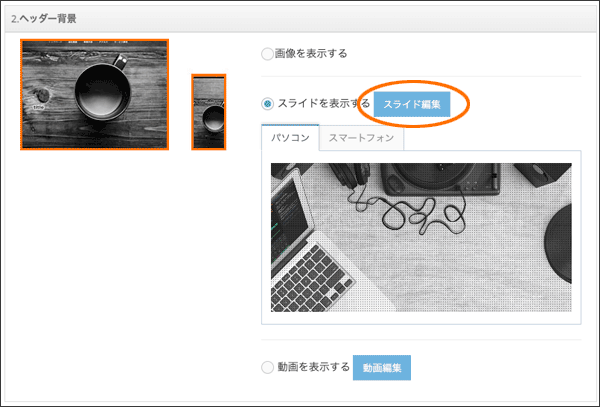
(3) デザインの詳細ページが表示されます。「スライド編集」をクリックします。

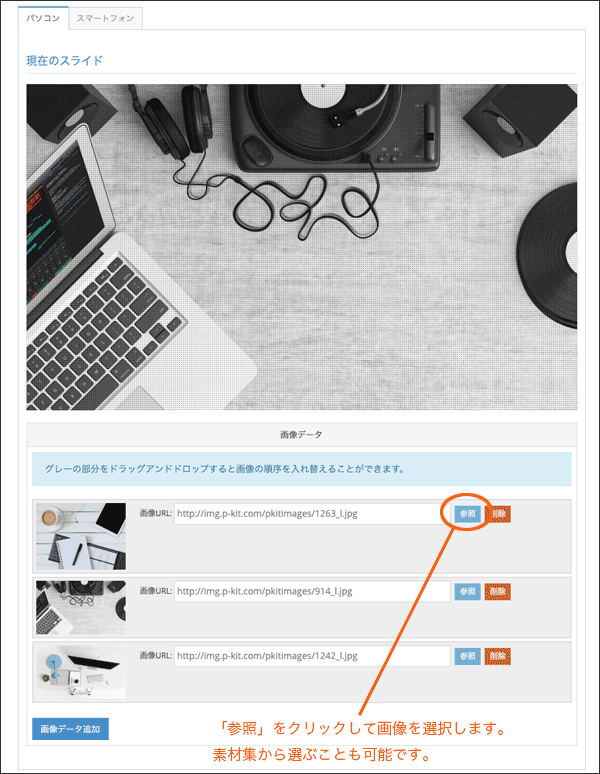
(4) スライドの編集画面が表示されるので、使用する画像を選択します。
※「フルスクリーン」以外のテンプレートをご利用の方は手順が異なります。こちらのHELPをご覧ください。

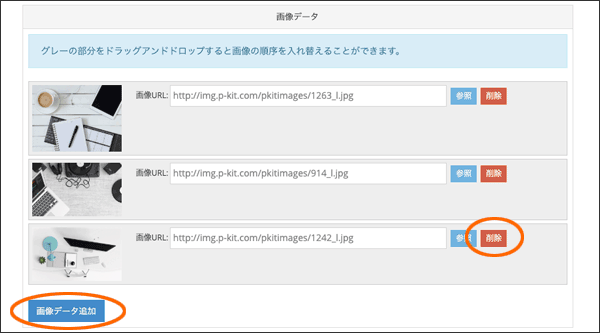
「画像URL」には、画像のURLを
直接入力することができます。また、「参照」ボタンをクリックすることでPAGEKitにアップロードした画像を選択することもできます。
(5) 「画像データ追加」ボタンをクリックすることで、スライドの画像を何枚でも登録できます。また、各画像の「削除」ボタンをクリックすると、リストから削除できます。

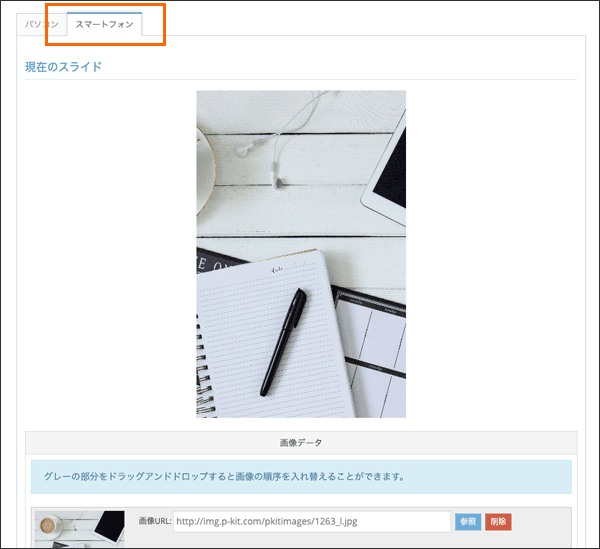
(6)画面上部のタブを「スマートフォン」に切り替えますと、スマートフォン画面専用のスライドが別途作成できます。
スマートフォン画面専用のスライドは必須ではありません。作成しなかった場合は、パソコン用のスライドがスマートフォンでも表示されます。

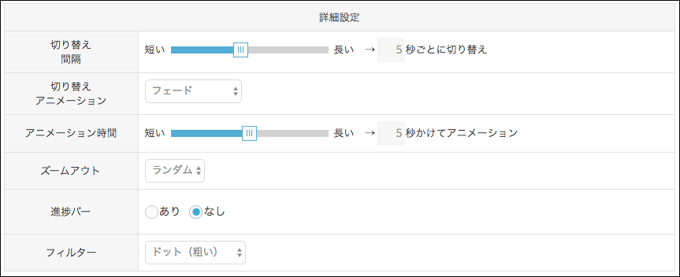
(7) 詳細設定では、スライドの切り替え間隔など詳細を指定することができます。
そのままでもスライドは正常に動作しますが、以下のような項目を指定することが可能です。
・切り替えアニメーション:画像が切り替わる際の効果を選びます。「サンプルはこちら」からサンプルを確認できます。
・切り替え間隔:画像が切り替わるまでの時間を1秒〜10秒の間で指定できます。
・切り替えアニメーション:画像が切り替わる際の効果を選びます。
・アニメーション時間:切り替えアニメーションが動作する時間を1秒〜10秒の間で指定できます。
・ズームアウト:表示される画像が指定した方向にズームアウトする効果を指定できます。
・進捗バー:進捗バーの有無を選びます。
・フィルター:スライドの上に表示させるフィルターを選びます。

(8) スライドの設定が終わりましたら、 「決定」ボタンをクリックします。

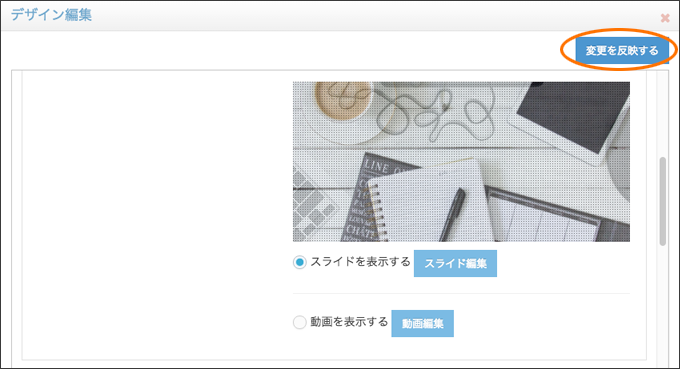
(9) 編集したスライドが表示されます。「変更を反映する」ボタンを押すと、作成したスライドがデザインに反映されます。変更したい場合は再度手順(5)以降の作業を行ってください。

(10) 作成したスライドが反映されていることを確認したら、「ホームページ公開」をクリックして、選択したデザインでホームページを公開します。