デザインにスライドを表示することができます。
以下、手順を説明します。
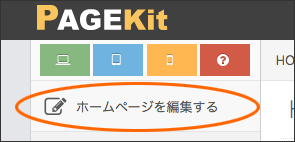
(1) メインメニューの「ホームページを編集する」をクリックします。

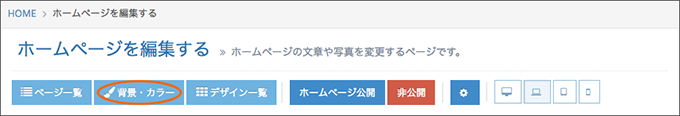
(2) 編集画面の「背景・カラー」をクリックします。

(3) デザインの詳細ページが表示されます。「スライド編集」をクリックします。

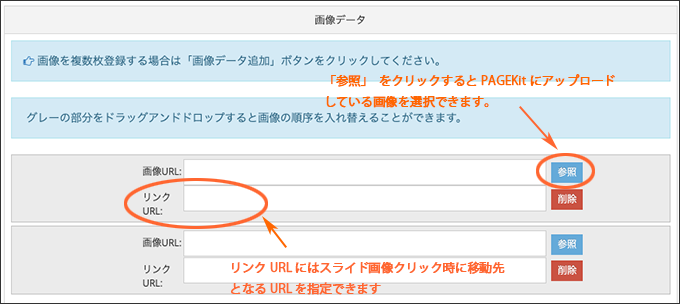
(4) スライドの編集画面が表示されるので、使用する画像を選択します。

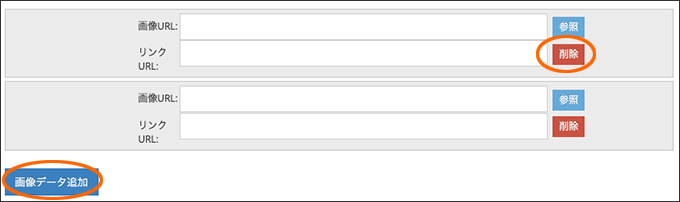
「画像URL」には、画像のURLを
直接入力することができます。また、「参照」ボタンをクリックすることでPAGEKitにアップロードした画像を選択することもできます。
「リンクURL」にURLを指定すると、スライド表示時にクリックして別のページに移動することができます。
※ 2016/4/20 PAGEKit素材集をリリースしました!
2500枚以上の高画質画像からお好きなものを自由にお使いいただけます。
素材集のご利用方法はこちら
(5) 「画像データ追加」ボタンをクリックすることで、スライドの画像を何枚でも登録できます。また、各画像の「削除」ボタンをクリックすると、リストから削除できます。

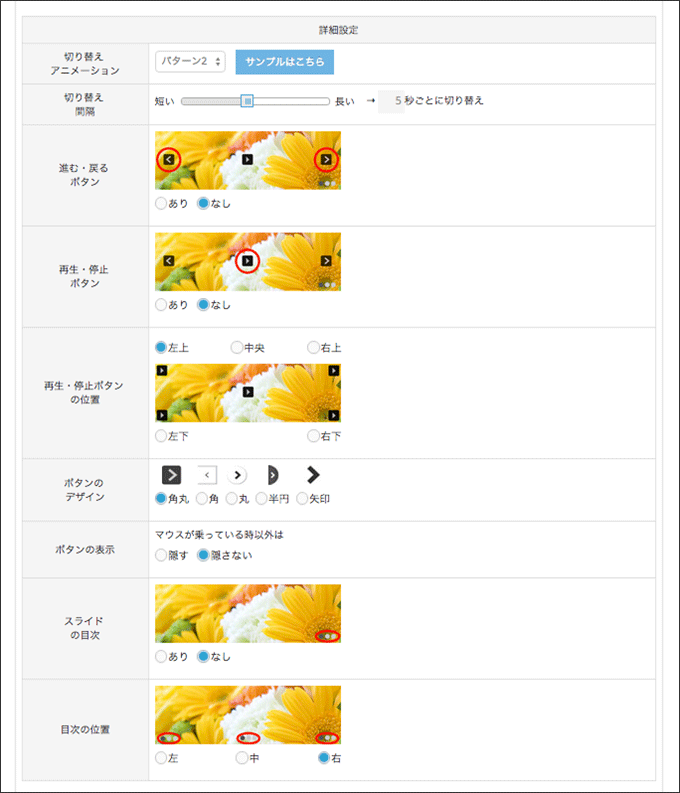
(6) 詳細設定では、スライド上に表示するボタンなど詳細を指定することができます。
そのままでもスライドは正常に動作しますが、以下のような項目を指定することが可能です。
・切り替えアニメーション:画像が切り替わる際の効果を選びます。「サンプルはこちら」からサンプルを確認できます。
・切り替え間隔:画像が切り替わるまでの時間を1秒〜10秒の間で指定できます。
・進む・戻るボタン:次の画像に進むボタンと、前の画像に戻るボタンの有無を選びます。
・再生・停止ボタン:自動的に動いているスライドを停止、再生するボタンの有無を選びます。
・再生・停止ボタンの位置:ボタンの表示位置を選びます。
・ボタンのデザイン:ボタンのデザインを5種類から選べます。
・ボタンの表示:スライドの上にマウスカーソルが乗った際、ボタンを非表示にするかしないかを選べます。
・スライドの目次:画像の数だけ丸印が表示され、クリックして指定の画像に変更できる「目次」の有無を選びます。
・目次の位置:目次の表示位置を3箇所から選べます。

(7) スライドの設定が終わりましたら、 「決定」ボタンをクリックします。

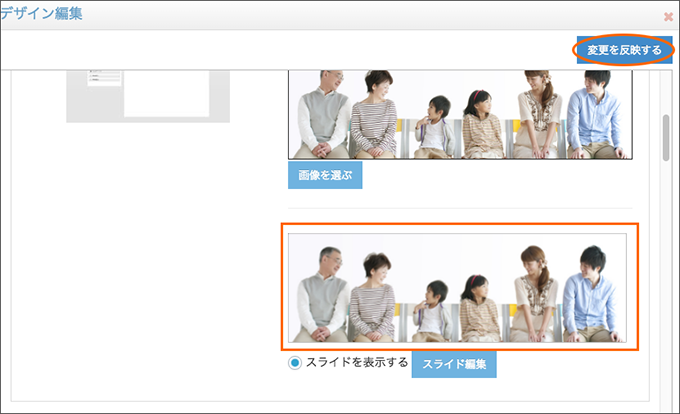
(8) 編集したスライドが表示されます。「変更を反映する」ボタンを押すと、作成したスライドがデザインに反映されます。変更したい場合は再度手順(5)以降の作業を行ってください。

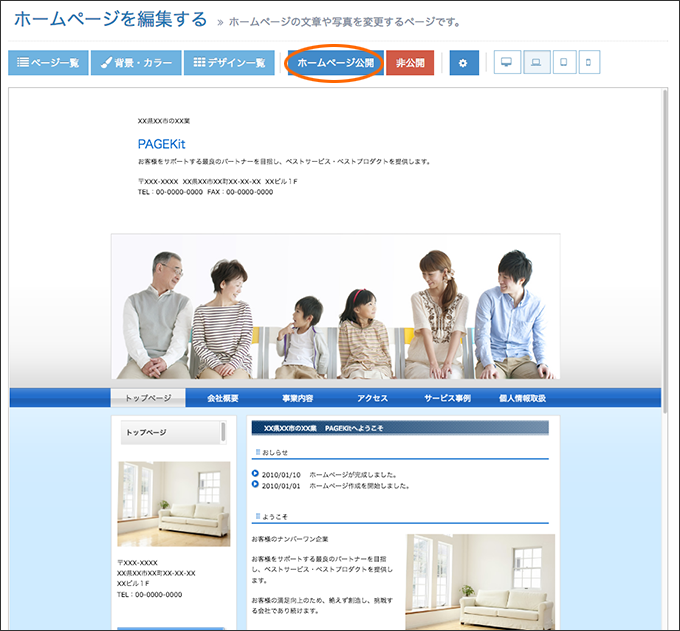
(9) 作成したスライドが反映されていることを確認したら、「ホームページ公開」をクリックして、選択したデザインでホームページを公開します。