PAGEKitでは、初期状態では「レスポンシブデザイン」が選択されています。
レスポンシブデザインとは、掲載内容は同じまま、画面のサイズに合わせてレイアウトを自動的に切り替えるデザインです。

パソコン、スマートフォン、タブレットなど、異なる画面サイズで閲覧した際、それぞれ最適な状態で表示されます。
レスポンシブデザインを使用すれば、スマートフォン用ホームページを別途作成する手間が省けるので、今後の更新も楽になります。
画像、テーブル、地図のサイズについて
スマートフォンは一般的に、パソコンよりも画面がせまくなります。そのため、画像やテーブルのサイズが大きすぎる場合は画面の幅を超えてしまいます。

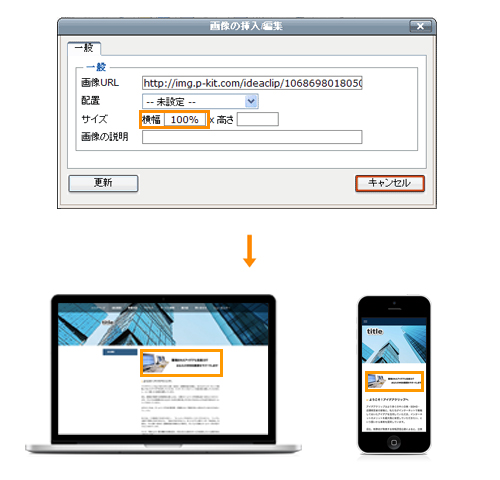
画像を画面内におさめるためには、横幅を「100%」のようにパーセンテージで指定する方法がおすすめです。

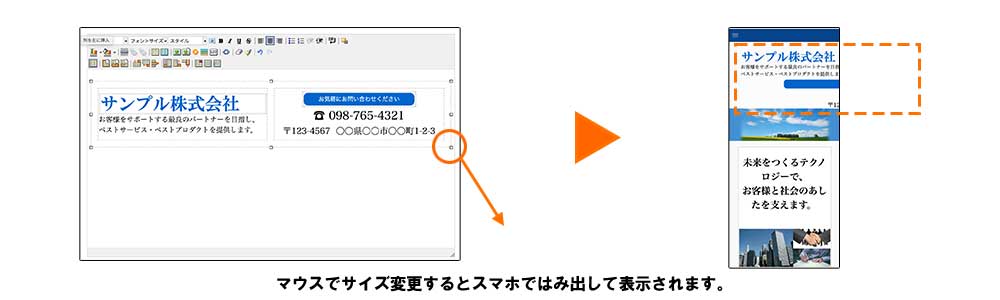
テーブルのサイズも同様です。テーブルのサイズをマウスで引っぱって変更した場合、px指定のサイズが自動入力されます。この場合も、スマートフォン画面よりも大きいサイズになるとはみ出してしまいます。

「表のプロパティ」という機能でサイズを指定できますので、横幅を「100%」というパーセンテージの形に変更していただければと思います。
レスポンシブタイプのデザインを使用される場合には、
・画像やテーブルをマウスでサイズ変更しない
・サイズが変わってしまった場合は表のプロパティで修正する
という編集方法がはみ出しを発生させないコツになります。
また、地図も大きいサイズで表示されている場合はスマートフォン画面からはみ出してしまいます。
地図につきましては、「地図を作成する」ページの「画面表示設定」画面でサイズを変更できますが、横幅を「px」と「%」から選択できます。
こちらを「100%」と指定しますと、スマートフォン画面にもすっきりおさまります。
位置調整について
レスポンシブタイプは、表示する画面のサイズに合わせてホームページの幅が変わります。そのため、スマートフォンなど小さい画面で閲覧された場合、パソコンの画面とは文章の改行位置などが異なります。パソコンでは1行の文章でも、スマートフォンの小さい画面では途中で折り返して2行になる場合があります。
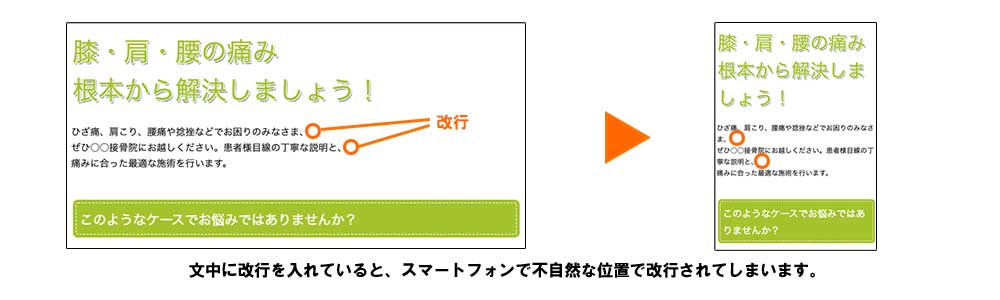
文章中に改行を入れますと、画面の右端で自動的に文章の折り返された直後など、不自然な位置で文字が改行される場合がございます。

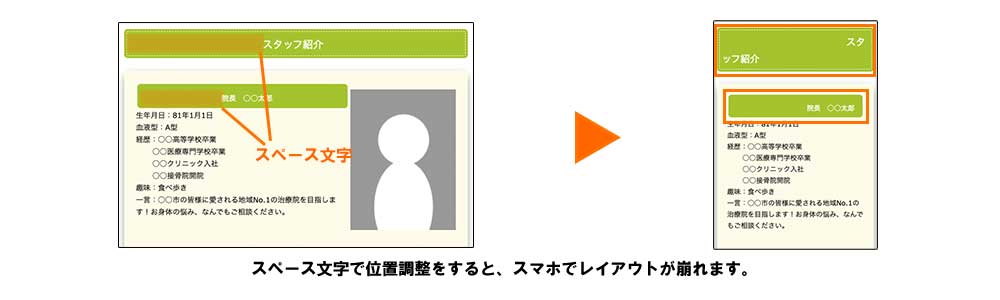
また、位置調整にスペース文字などを使用された場合も幅に差分が生じ、閲覧される環境によって折り返しが発生する場合があります。

上記の理由から、レスポンシブタイプのデザインを使用される場合には、
・ひとまとまりの文章中にはできるだけ改行を入れない形で記入
・スペースによる位置調整を行わない
という編集方法が綺麗に表示させるコツになります。
スペースを使用しない位置調整の場合についてですが、こちらは編集画面の「左揃え・ 中央揃え・右揃え」、「インデント」などをご利用ください。
・ブロックを左揃え・中央揃え・右揃えにする
・インデントを設定する・解除する
文字のサイズについて
文字のサイズ(フォントサイズ)につきましては、パソコンでもスマートフォンでも同じサイズで表示されます。
そのため、パソコンでは普通のサイズでも、スマートフォンの小さい画面で見ると大きく感じる場合があります。
文字サイズは実際のホームページを見ながら適度なサイズに調整していただきますようお願いいたします。
「自動転送機能」がONになっていませんか?
スマートフォンからアクセスしても、レスポンシブ表示を確認できない。
そんなときは、「自動転送機能」が有効になっている可能性があります。
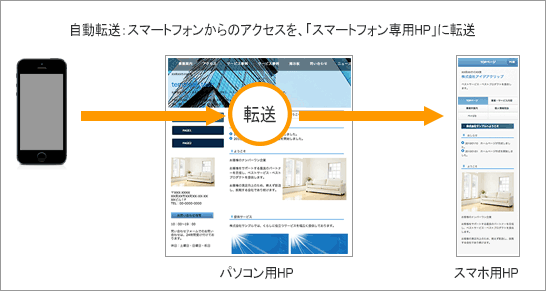
自動転送機能は、スマートフォンからパソコン用ホームページにアクセスした際、自動的にスマーフォン専用ホームページに転送する機能です。

レスポンシブデザインは、パソコン用ホームページをスマートフォンなどの画面サイズに合わせて表示させるデザインですので、自動転送は必要ありません。
自動転送機能が有効になっている場合は、下記手順で無効にしていただきますようお願いいたします。
自動転送機能の切り替え手順
