レスポンシブパーツとは、スマートフォン表示に最適化された画像と文章を組み合わせたパーツです。
パソコンでは横並びに配置された画像と文章の組み合わせが、スマートフォンなど幅の狭い画面では縦並びにレイアウトされます。
※レスポンシブタイプのデザインでのみご利用いただけます。

2列、3列のパターンもありますので、様々な用途にお使いいただけます。
どちらのパターンもスマートフォンの画面で適切に表示されます。

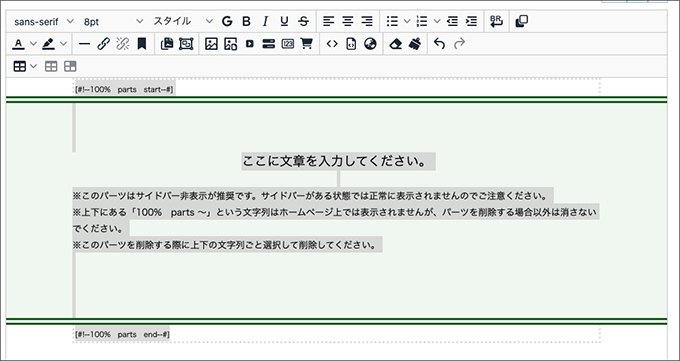
画面幅いっぱいに表示される「幅100%パーツ」もございます。本文の一部を横幅いっぱいに表示することが可能です。

※「幅100%パーツ」はサイドバー非表示の場合のみお使いいただけます。
また、レスポンシブ以外のデザイン、スタイルシート2レスポンシブ、フォト7レスポンシブ、フォト9レスポンシブは対応しておりませんのでその他のデザインをご検討ください。
【ご注意】テーブル(枠)のサイズはそのままお使いください。
レスポンシブパーツは、そのままのサイズで使用することを前提に設計されています。
ドラッグ操作(マウスの左ボタンを押しながら移動)でサイズを変更してしまうと、スマートフォンではみ出したりレイアウト崩れの原因になります。
サイズはそのままお使いください。
レスポンシブパーツの挿入手順
(1) パーツを挿入したい箇所をクリックしてカーソルを移動します。

(2) 「デザインパーツ挿入」ボタンをクリックします。

(3) レスポンシブパーツ選択画面が表示されます。レスポンシブパーツは、あらかじめ用意されているカラーを選択したり、ご自身で好きな色に指定していただくことも可能です。
また、枠線の影を選択したり、画像を丸く変形して表示させることが可能です。

挿入したいレスポンシブパーツが決まりましたら「<<挿入する」ボタンをクリックします。

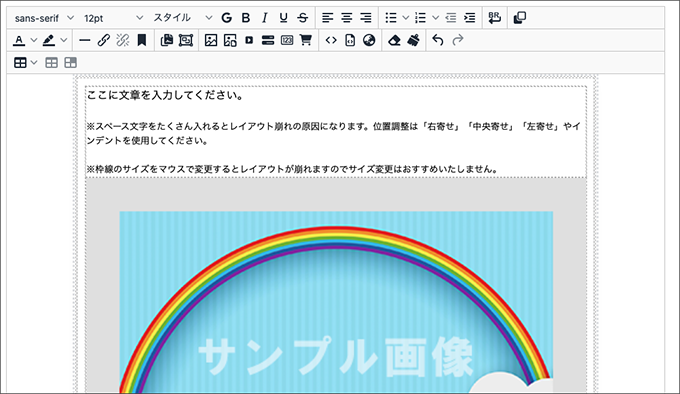
(4) レスポンシブパーツが挿入されました。あとは「ここに文字を入力してください」の部分や画像を自由に変更してください。

Q&A
■ホームページに反映されない!
一度デザインを選択しなおしてください。
レスポンシブパーツが正常に表示されない場合は、選択されているデザインにパーツ用のデータが適用されていない可能性があります。
「デザインを選ぶ」の手順でデザインを選択しなおしてください。
■挿入したレスポンシブパーツを削除するには?
レスポンシブパーツは「テーブル」で構成されています。
「テーブル削除」のボタン(IE11の場合は右クリック→表の削除)で削除できます。
テーブルが複数入れ子になっているので、2、3回削除を繰り返していただく必要があります。
幅100%パーツについては、[#!--100% parts start--#]と[#!--100% parts end--#]という文字列で挟まれています。この文字列ごとマウスで選択してキーボードのDeleteキーで削除してください。

■画像を変更するには?
サンプル画像を変更する場合は、画像をクリックして選択状態にしたあと、「イメージ挿入」 ボタンから変更したい画像を選択してください。
■画像のサイズが揃わない!
2列、3列横並びのタイプでは、画像の横幅は均等に揃えられますが、使用する
画像のサイズがバラバラの場合は高さが揃いません。
「画像編集」機能で使用する画像のサイズを揃えてください。
