【オリジナルCSS設定とは?】
ホームページに対して独自のスタイル(CSS)を設定する機能になります。
既存のスタイルシートはそのままで、新たにお手元から独自のスタイルを指定することが可能です。
なお、設定されるCSSの記述方法や記述後の動作についてはお手元にて確認を行って頂く必要があります。
CSSファイルの具体的な記述方法や設定後のレイアウトにつきまして、PAGEKitでは確認、調整等は行っておりませんのでこの点はあらかじめご了承下さい。
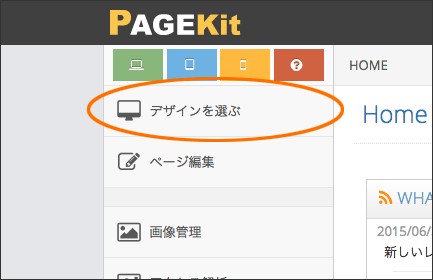
(1) メインメニューの「デザインを選ぶ」をクリックします。

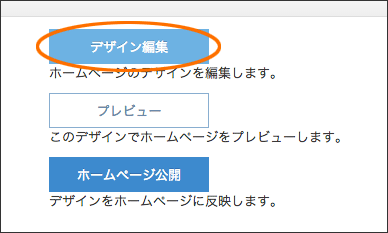
(2) 「デザイン編集」をクリックします。

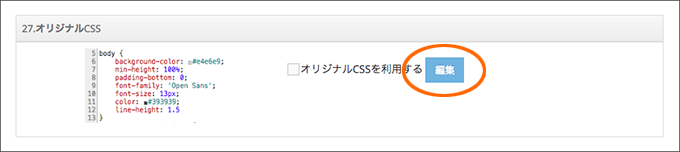
(3) 「オリジナルCSS」欄の「編集」ボタンをクリックします。

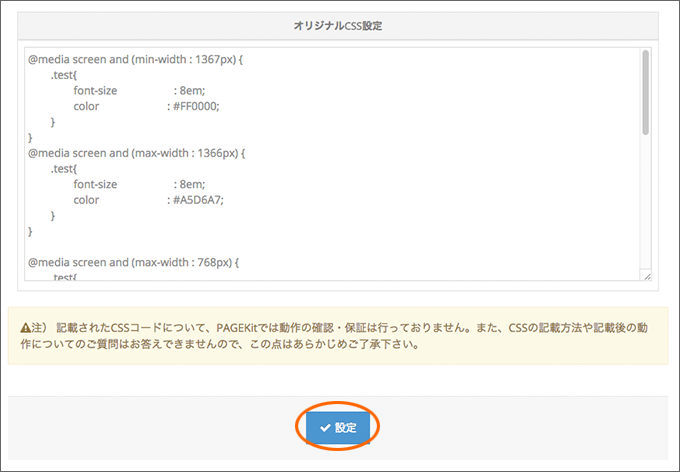
(4) 編集画面内にご希望のスタイルを記述して「設定」ボタンをクリックします。

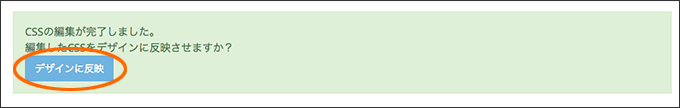
(5) 「デザインに反映」ボタンをクリックします。

以上でオリジナルCSSの設定は完了です。「プレビュー」ボタンから設定内容を確認後、問題なければ「ホームページ公開」ボタンから実際のホームページに変更を適用して下さい。
