デザインにYoutubeの動画を表示することができます。
以下、手順を説明します。
※ご注意
動画を使用できるのは「フルスクリーン1」タイプのみになります。それ以外のテンプレートではご利用いただけません。
(1) メインメニューの「ホームページを編集する」をクリックします。

(2) 編集画面の「背景・カラー」をクリックします。

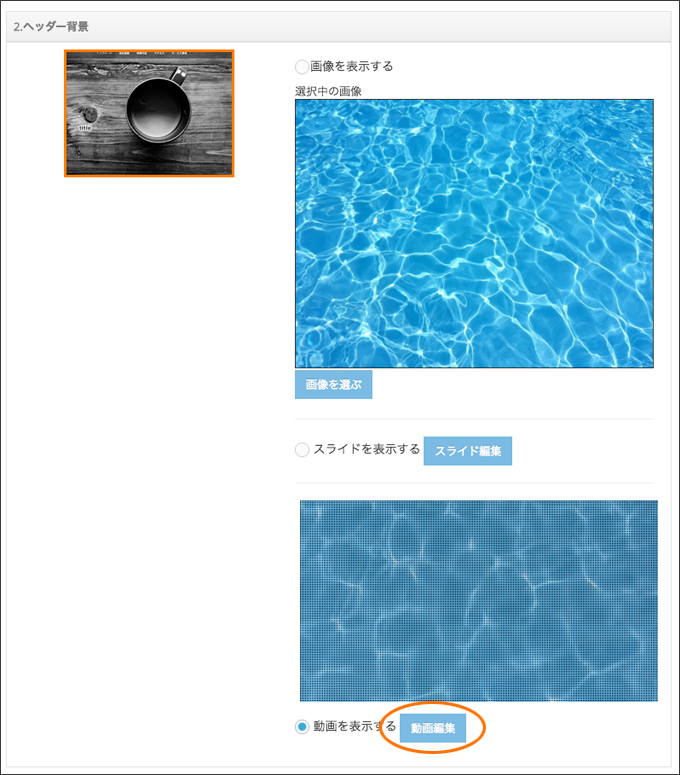
(3) デザインの詳細ページが表示されます。「動画編集」をクリックします。

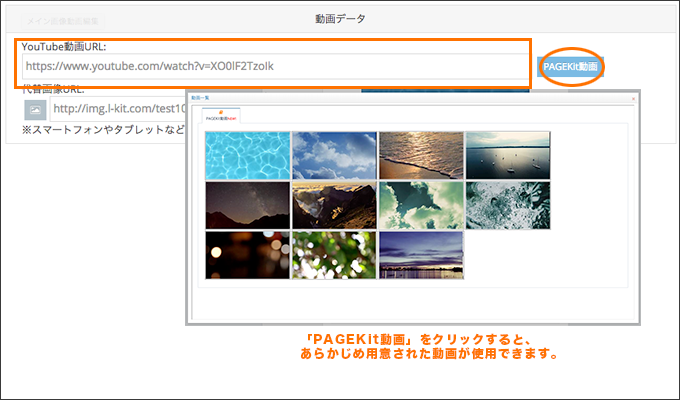
(4) 動画の編集画面が表示されるので、使用する動画と代替画像を選択します。「Youtube動画URL」には、表示させたいYoutube動画のURLを入力します。また、「PAGEKit動画」をクリックすることでPAGEKitで提供している動画を使用できます。

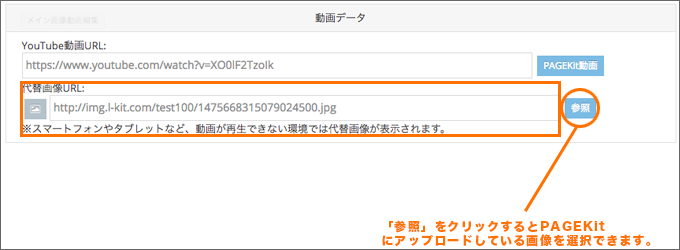
「代替画像URL」には、画像のURLを直接入力することができます。また、「参照」ボタンをクリックすることでPAGEKitにアップロードした画像を選択することもできます。
代替画像は、スマートフォンやタブレットなど、動画を自動再生できない環境で動画の代わりに表示されます。

※ 2016/4/20 PAGEKit素材集をリリースしました!
2500枚以上の高画質画像からお好きなものを自由にお使いいただけます。
素材集のご利用方法はこちら
(5) 詳細設定では、動画の繰り返し再生など詳細を指定することができます。
そのままでも動画は正常に動作しますが、以下のような項目を指定することが可能です。
・繰り返し再生:動画を繰り返し再生するか、1度だけ再生するかを選びます。
・音声:音声の有無を選びます。
・フィルター:動画の上に表示させるフィルターを選びます。

(6) 動画の設定が終わりましたら、 「決定」ボタンをクリックします。

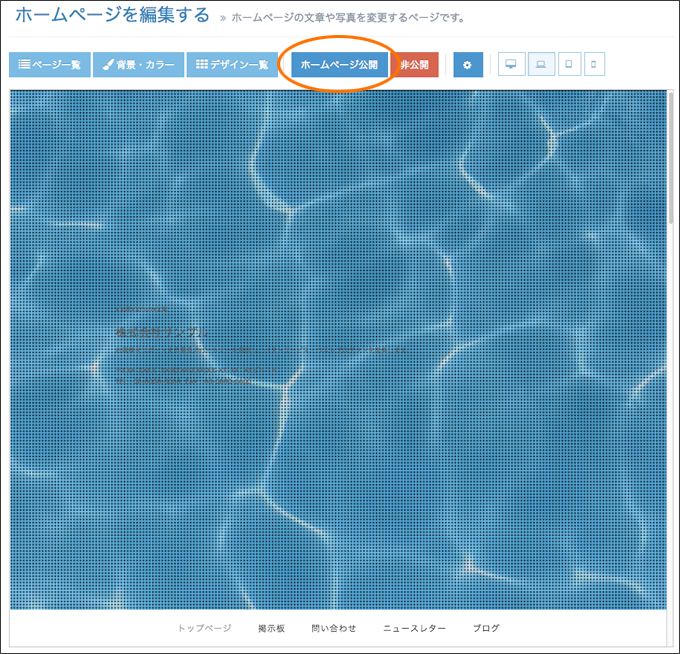
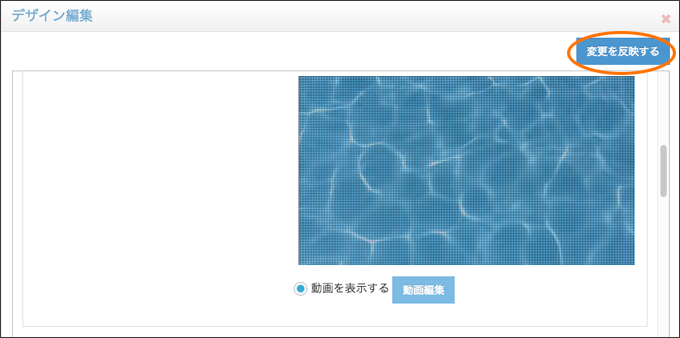
(7) 編集した動画が表示されます。「変更を反映する」ボタンを押すと、作成した動画がデザインに反映されます。変更したい場合は再度手順(4)以降の作業を行ってください。

(8) 作成した動画が反映されていることを確認したら、「ホームページ公開」をクリックして、選択したデザインでホームページを公開します。