PAGEKitでは2012年12月26日より、スマートフォン専用ホームページを作成する機能をリリースいたしました。
これまでは、スマートフォンでホームページにアクセスした際、パソコンと同じページを表示しておりましたが、これからは、スマートフォンやタブレットPCの画面サイズに最適な専用のホームページを簡単に作成していただくことが出来ます。
ご利用方法はパソコン用ホームページを編集していただく手順とほとんど同じですが、いくつかご注意いただきたい点がありますので、下記にご紹介いたします。
ホームページの内容は1から入力されることをおすすめいたします
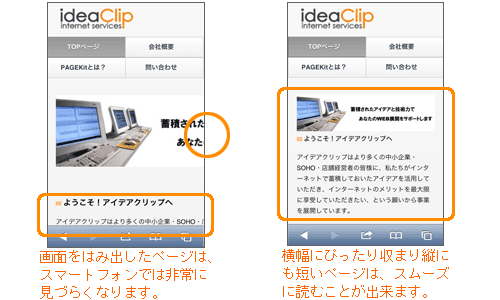
一般的にスマートフォンは、画面のサイズがパソコンよりも小さくなります。たとえば、Appleから発売されているiPhone5は横320ピクセル、縦568ピクセルしかありません。
そのため、パソコン用ホームページの内容をそのまま掲載されますと、画像が横にハミ出してしまったり、縦向きに非常に長いページになってしまったりします。
ですので、スマートフォン用ホームページは、スマートフォンの小さな画面内にきれいに収まるよう、なるべくなら1から作成していただくことをおすすめいたします。

パソコン用ホームページから内容をコピーする場合
それでも、たくさんのページをお取り扱いのユーザー様の中には、大量の情報をスマートフォン用ホームページに転載するのが大変な方もいらっしゃるかと思います。
「内容を一度にコピーしてから、画面サイズに合わせてレイアウトなどを調整したい。」
そんなユーザー様には、「HTMLモード」を使用して、より正確にページ内容をコピーされることをおすすめいたします。
HTMLモードのご利用方法はこちら
各ページの編集画面には、HTMLモードに切り替えていただくためのボタンが付いております。このボタンを押すと、ページの内容が「HTML」という詳細な状態で表示されますので、これをコピーしてスマートフォン用ホームページ編集画面に貼りつけますと、正確に内容を写していただくことができます。
よろしければ、下記のページでコピーの手順をご紹介しておりますので、参考にしていただければと思います。
ページ内容をコピーしたい
内容をコピーする場合のご注意(リンクについて)
スマートフォン用ホームページは、パソコン用ホームページとはアドレス(URL)が異なります。
ですので、ページ内に別ページへのリンクを記載されている場合は、内容をコピーされた後、リンク先をスマートフォン用ホームページの各ページに変更していただく必要があります。
そのままでは、スマートフォン用ホームページ内のリンクからパソコン用ホームページに移動する形になってしまいますので、ご注意ください。
内容をコピーする場合のご注意(画像・地図について)
スマートフォン用ホームページは、パソコン用ホームページよりも画面がせまくなります。
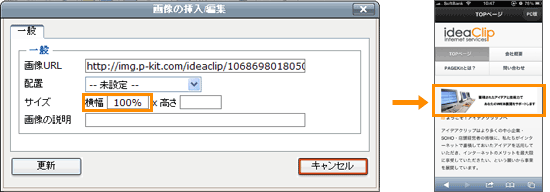
そのため、大きい画像をお使いの場合は画面の幅を超えてしまうことがあるかと思います。画像を画面内に収めるためには、サイズを指定されることをお勧めいたします。
その際、サイズを厳密にピクセル単位で指定しなくても、横幅100%と指定していただきますと、自動的に画面の横幅ぴったりになります。

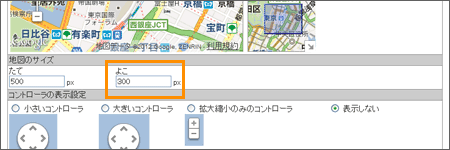
PAGEKitでご用意しておりますGoogleマップをお使いのユーザー様は、「地図を作成する」画面の「画面表示設定」から、地図の横幅を300ピクセル程度に指定されることをおすすめいたします。

その他、レイアウトに関するご注意
たとえば、画像を横並びに掲載されている場合は、ひとつひとつの画像を小さくしても、画面の横幅を超えてしまうかもしれません。
そのような場合は、適当な個所で改行を入れ、横幅が広くならないよう調整していただく必要があります。
また、幅の広いテーブルをご利用の場合も、横幅をおさえていただく必要があります。
たとえば、列数の多いテーブルをお使いの場合は、これを分割して縦に配置されることをおすすめいたします。

テーブルの列数を削って横幅を減らしたい
スマートフォン・タブレットPCで表示される画面のレイアウトについて
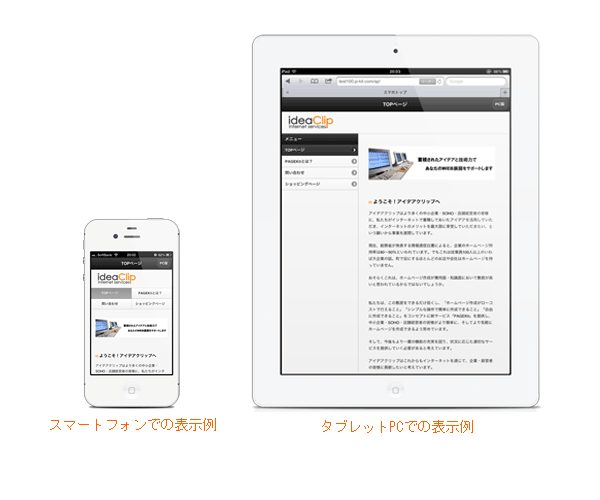
PAGEKitで作成していただくスマートフォン専用ページでは、iPadなど、スマートフォンよりも画面の大きな「タブレットPC」と呼ばれる端末での表示にも対応しております。
画面のサイズに応じてメニューボタンの位置などが自動的に切り替わり、スマートフォン、タブレットPCのそれぞれに最適なレイアウトで表示されます。

スマートフォン用ホームページの公開について
スマートフォン用ホームページは、「スマートフォン用HP作成」画面の「ページを書き出す」ボタンをクリックしますとインターネットに公開されます。
パソコン用ホームページ作成画面の「ページを書き出す」ボタンをクリックされましても、スマートフォン用ホームページは書き出されませんので、ご注意ください。
