レスポンシブタイプのデザインでは、ホームページ本文のテーブルも画面サイズに合わせて最適なレイアウトで表示させることが可能です。
この方法を使用すると、横向き複数列のテーブルがスマートフォンで表示した際、縦向きにレイアウト変更されます。

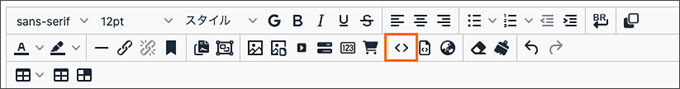
(1) 編集画面の編集ツールから、「HTMLソース編集」ボタンをクリックします。

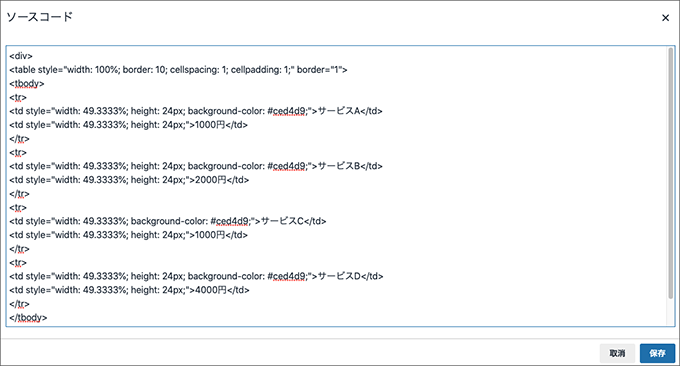
(2) 編集内容内容から、該当するテーブルを探します。テーブルは「<table」と「</table>」で囲まれています。

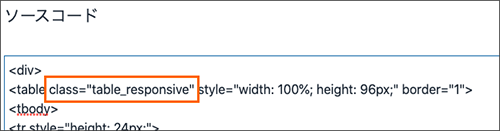
(3) 変更するテーブルを見つけたら「<table」のあとに
「 class="table_responsive"」
と入力し、「更新」ボタンをクリックします。

以上で設定は完了です。編集を終了してホームページ上でご確認ください。
