ここでは、アップロード後に画像を編集する方法をご紹介します。
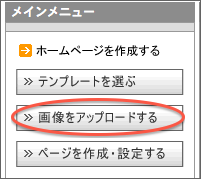
(1) メインメニューの「画像をアップロードする」をクリックします。

(2) 「画像表示」をクリックします。

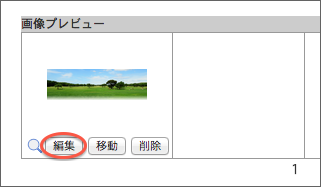
(3) 編集を行いたい画像の「編集」ボタンをクリックします。

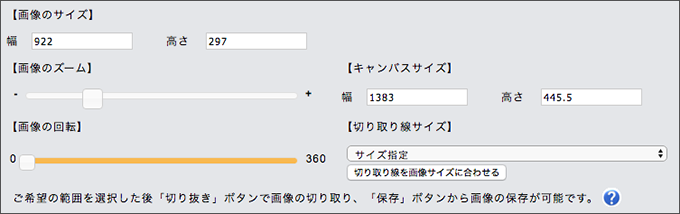
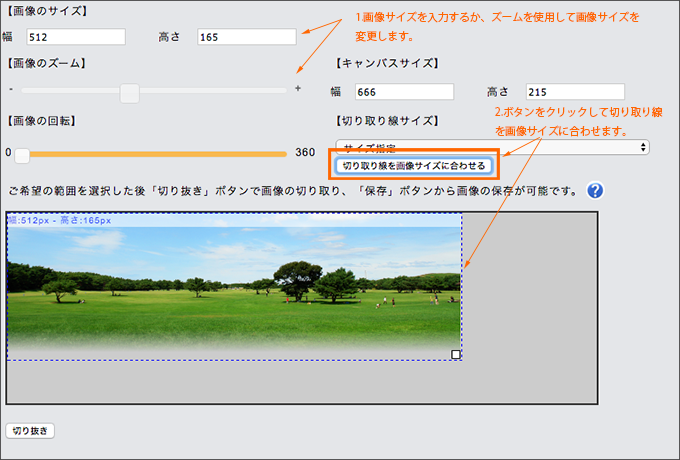
(4) 画像の編集ページが表示されます。
画像のサイズ : 入力された値に画像サイズを変更することが可能です。
画像のズーム : スライダーをドラッグして画像の縮小・拡大が可能です。
画像の回転 : スライダーをドラッグして画像の回転が可能です。
キャンバスサイズ : 画像編集を行うキャンバス(下地)のサイズを指定します。
切り取り線サイズ : 切り取り線のサイズをテンプレートのサイズに合わせる事が可能です。
切り取り線サイズを画像サイズに合わせる : 切り取り線のサイズを現在の画像サイズに合わせる事が可能です。

(5) 画像のサイズをご希望のサイズに変更した後、「切り取り線サイズを画像サイズに合わせる」ボタンをクリックします。

(6) 切り取りサイズが確定したら、「切り抜き」ボタンで画像を切り抜きます。

(7) 切り抜いた後の写真を確認し、問題なければ保存先フォルダを選択して「保存」ボタンをクリックします。

※保存せずに再度切り抜きを行う場合は、もう一度(5)から手順を実施して下さい。
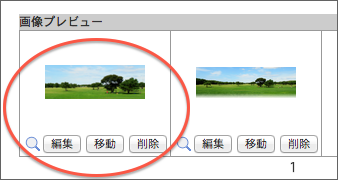
(8) 保存後は自動的に「画像表示」画面に戻りますので、フォルダの先頭に移動して保存されている画像を確認して下さい。

|