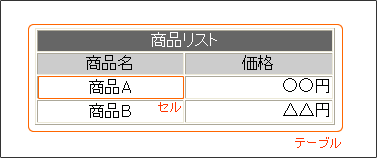
ホームページ内で表を使ってデータを整理したり、文章や画像をきれいにレイアウトしたりするときに利用する枠のことを「テーブル」といいます。そして、テーブルの中に含まれる1つ1つの枠のことを「セル」といいます。ここではテーブルをホームページに挿入する方法を説明します。

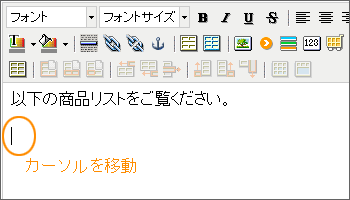
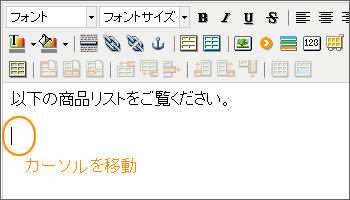
(1) テーブルを挿入したい箇所をクリックしてカーソルを移動します。

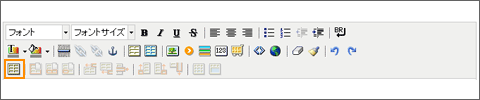
(2) 「表を挿入/編集」ボタンをクリックします。

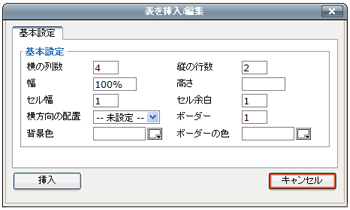
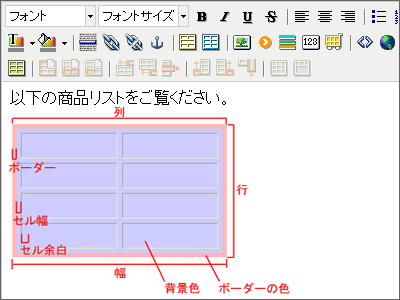
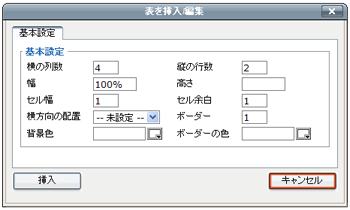
(3) テーブルの設定ウィンドウが表示されます。それぞれの設定項目には以下のような意味があります。
縦の行数:縦の枠数を指定します。
横の列数:横の枠数を指定します。
高さ:テーブルの高さを指定します。「%」でホームページの高さに対する割合を入力するか、もしくは「ピクセル」で固定値を指定します。
幅:テーブルの幅を指定します。「%」でホームページの幅に対する割合を入力するか、もしくは「ピクセル」で固定値を指定します。
セル幅:セルとセルの間隔です。
セル余白:セルとセル内に入力する文字との間隔です。
ボーダー: テーブル外枠の線の太さを指定します。
背景色:テーブルの背景色を指定できます。入力欄の右にあるボタンから変更したいカラーをクリック、もしくはカラーコードを直接入力することができます。
ボーダーの色:テーブル外枠の線の色を指定できます。入力欄の右にあるボタンから変更したいカラーをクリック、もしくはカラーコードを直接入力することができます。

(4) 各項目を入力し、「作成」ボタンをクリックするとテーブルが作成されます。

※上記の方法以外に、右クリックメニューからもテーブルを挿入することができます。
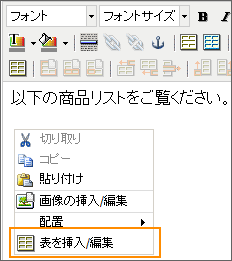
(1) テーブルを挿入する個所にカーソルを合わせ、右クリックします。

(2) 表示された右クリックメニューから「表を挿入/編集」を選択します。
※テーブルを挿入できない個所を選択されている場合は、メニューに「表を挿入」が表示されません。

(3) テーブルの設定ウィンドウが表示されますので、上記と同じ手順でテーブルを作成できます。

|