
(1) メインメニューの「テンプレートを選ぶ」をクリックします。

(2) ページ最下部の「高度な設定を表示」をクリックします。

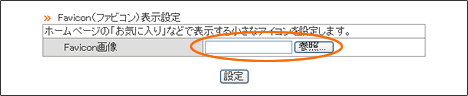
(3) 「Favicon(ファビコン)表示設定」が表示されます。Favicon画像の部分にアイコンファイルを指定し、最後に「設定」ボタンをクリックします。

※アイコンファイルは拡張子が「.ico」(サイズは16x16ピクセル推奨)の画像ファイルです。専用のソフトや下記のサイトなどに無料の作成方法が記載されていますのでぜひご参考ください。
[参考サイト]
Faviconをサクサク作ってくれる8つの Faviconジェネレータ サイト
(外部の情報ですので動作の保障はできませんがご了承ください。)
(4) 「ページを書き出す」をクリックして、選択したテンプレートでホームページを書き出します。
※ご注意
セミオリジナルテンプレートをご利用いただいている場合は、favicon設定機能をテンプレートに適用していただくため、一度セミオリジナルテンプレート作成ページの「テンプレート作成」ボタンをクリックしてから、ページを書き出していただく必要があります。

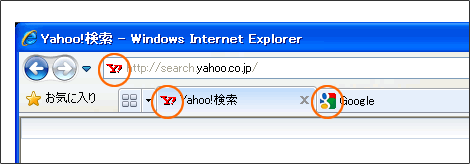
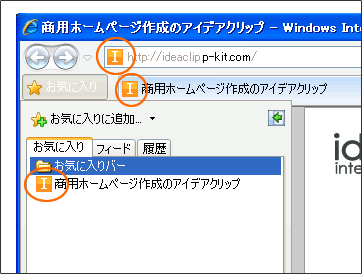
以上で設定は完了です。ホームページを表示して、アドレスバーやブラウザのタブ部分、お気に入りの先頭に画像が表示されることをご確認ください。

|